说句心里话,这篇文章,来来回回修改了很多次,如果认真看完这篇文章,还不会写fish_redux,请在评论里喷我。
前言来学学难搞的fish_redux框架吧,这个框架,官方的文档真是一言难尽,比flutter_bloc官网的文档真是逊色太多了,但是一旦知道怎么写,页面堆起来也是非常爽呀,结构分明,逻辑也会错落有致。
其实在当时搞懂这个框架的时候,就一直想写一篇文章记录下,但是因为忙(lan),导致一直没写,现在觉得还是必须把使用的过程记录下,毕竟刚上手这个框架是个蛋痛的过程,必须要把这个过程做个记录。
这不仅仅是记录的文章,文中所给出的示例,也是我重新构思去写的,过程也是力求阐述清楚且详细。

页面切换的转场动画
页面怎么更新数据
fish_redux各个模块之间,怎么传递数据
页面跳转传值,及其接受下个页面回传的值
怎么配合ListView使用
ListView怎么使用adapter,数据怎么和item绑定
怎么将Page当做widget使用(BottomNavigationBar,NavigationRail等等导航栏控件会使用到)
这个直接使用:XxxPage.buildPage(null) 即可
如果你在使用fish_redux的过程中遇到过上述的问题,那就来看看这篇文章吧!这里,会解答上面所有的问题点!
准备 引入fish_redux相关地址
GitHub地址:https://github.com/alibaba/fish-redux
Pub地址:https://pub.dev/packages/fish_redux
我用的是0.3.X的版本,算是第三版,相对于前几版,改动较大
引入fish_redux插件,想用最新版插件,可进入pub地址里面查看
fish_redux: ^0.3.4 #演示列表需要用到的库 dio: ^3.0.9 #网络请求框架 json_annotation: ^2.4.0 #json序列化和反序列化用的 开发插件
此处我们需要安装代码生成插件,可以帮我们生成大量文件和模板代码
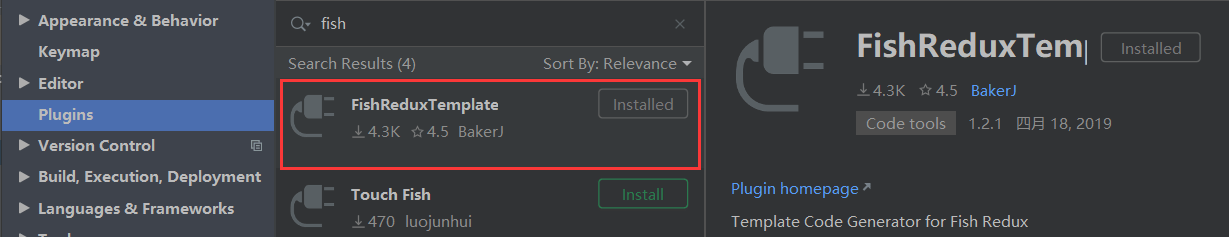
在Android Studio里面搜索”fish“就能搜出插件了,插件名叫:FishReduxTemplate

BakerJQ编写:Android Studio的Fish Redux模板。
huangjianke编写:VSCode的Fish Redux模板
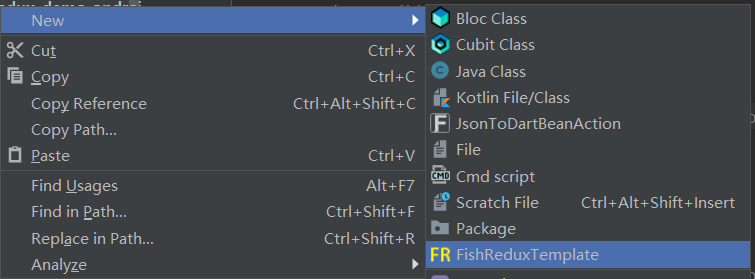
创建这里我在新建的count文件夹上,选择新建文件,选择:New ---> FishReduxTemplate

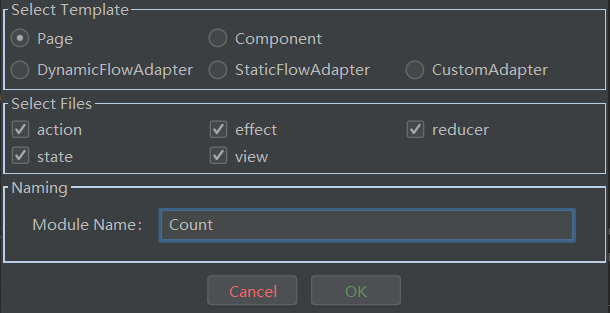
此处选择:Page,底下的“Select Fils”全部选择,这是标准的redux文件结构;这边命名建议使用大驼峰:Count
Component:这个一般是可复用的相关的组件;列表的item,也可以选择这个
Adapter:这里有三个Adapter,都可以不用了;fish_redux第三版推出了功能更强大的adapter,更加灵活的绑定方式

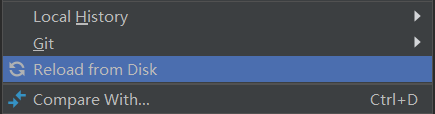
创建成功后,记得在创建的文件夹上右击,选择:Reload From Disk;把创建的文件刷新出来

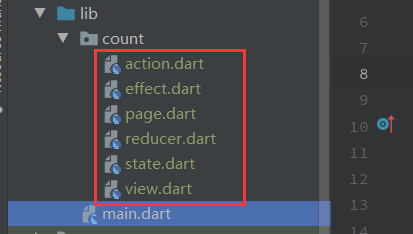
创建成功的文件结构
page:总页面,注册effect,reducer,component,adapter的功能,相关的配置都在此页面操作
state:这地方就是我们存放子模块变量的地方;初始化变量和接受上个页面参数,也在此处,是个很重要的模块
view:主要是我们写页面的模块
action:这是一个非常重要的模块,所有的事件都在此处定义和中转
effect:相关的业务逻辑,网络请求等等的“副作用”操作,都可以写在该模块
reducer:该模块主要是用来更新数据的,也可以写一些简单的逻辑或者和数据有关的逻辑操作

OK,至此就把所有的准备工作搞定了,下面可以开搞代码了

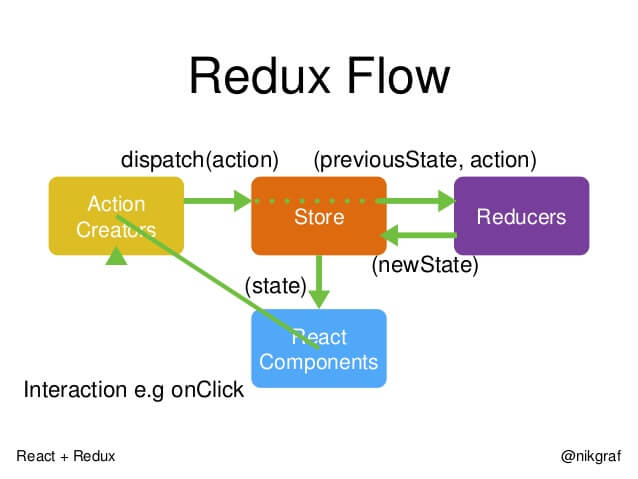
下图是阮一峰老师博客上放的redux流程图

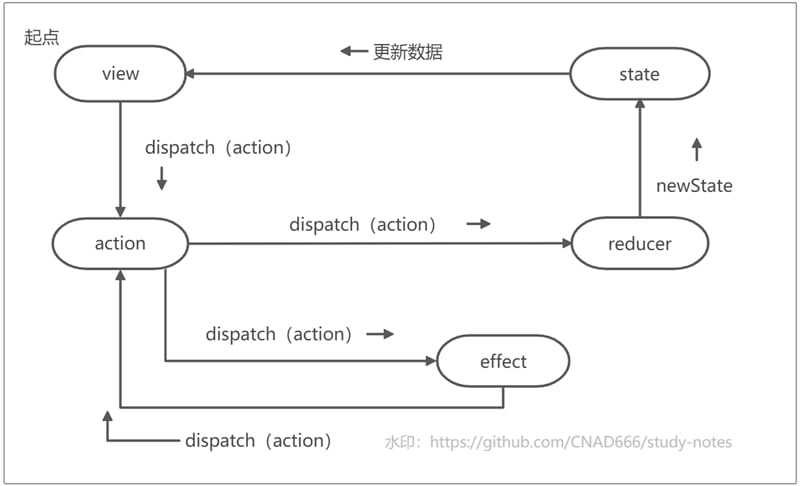
在写代码前,先看写下流程图,这图是凭着自己的理解画的
可以发现,事件的传递,都是通过dispatch这个方法,而且action这层很明显是非常关键的一层,事件的传递,都是在该层定义和中转的
这图在语雀上调了半天,就在上面加了个自己的github水印地址

通过俩个流程图对比,其中还是有一些差别的
redux里面的store是全局的。fish_redux里面也有这个全局store的概念,放在子模块里面理解store,react;对应fish_redux里的就是:state,view
fish_redux里面多了effect层:这层主要是处理逻辑,和相关网络请求之类

