最近有一些人反馈说在面试过程中常常被问到weex相关的知识,也侧面反映的weex的发展还是很可观的,可是目前weex的开发者大多数是中小型公司或者个人,大公司屈指可数,揪其原因可能是基于weex的开发正确的姿势大家并没有找到,而且市面上的好多轮子还是.we后缀的,众所周知,weex和vue一直在努力的进行生态互通,而且weex实现web标准化是早晚的问题,今天和大家分享一下weex基于vue2.0的开发框架模板~
工作原理
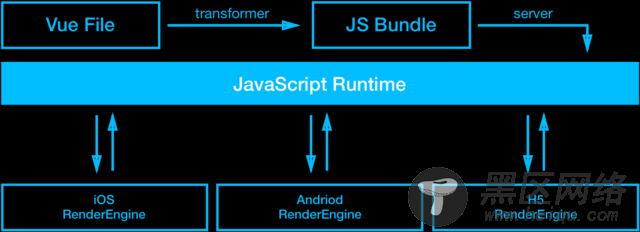
先简单熟悉一下weex的工作原理,这里引用一下weex官网上的一直图片,详细信息见官网

开发环境搭建
weex 开发环境搭建
关于weex开发环境搭建问题见官方文档
android 、iOS 开发环境
关于native开发环境搭建问题见官方文档
框架说明
基于vue2.0搭建
像前面说的那样weex和vue一直在努力的进行生态互通,而且weex实现web标准化是早晚的问题,所以也建议开发者不要在用.we做后缀来开发了
多页模式(抛弃vue-router)
单页形态对于原生可能体验不够好,目前在 native App 里单页模式不太合适
集成三端(android、ios、h5平台)
关于android、ios、h5平台的集成与打包问题,在项目中都以解决~
集成eslint代码检查
代码检查是必要的操作,为了能够拥有vue开发的体验,将eslint集成进来~
注:
由于weexpack暂不支持vue问题,打包相关后续会集成进来~
框架介绍
package.json依赖
"dependencies": { "vue": "^2.1.8", "vue-router": "^2.1.1", "vuex": "^2.1.1", "vuex-router-sync": "^4.0.1", "weex-vue-render": "^0.1.4" }, "devDependencies": { "babel-core": "^6.20.0", "babel-eslint": "^7.1.1", "babel-loader": "^6.2.9", "babel-preset-es2015": "^6.18.0", "css-loader": "^0.26.1", "eslint": "^3.15.0", "eslint-config-standard": "^6.2.1", "eslint-loader": "^1.6.1", "eslint-plugin-html": "^2.0.1", "eslint-plugin-promise": "^3.4.2", "eslint-plugin-standard": "^2.0.1", "postcss-cssnext": "^2.9.0", "serve": "^1.4.0", "vue-loader": "^10.0.2", "vue-template-compiler": "^2.1.8", "webpack": "^1.14.0", "weex-devtool": "^0.2.64", "weex-loader": "^0.4.1", "weex-vue-loader": "^0.2.5" }
打包配置
1、 遍历.vue文件后缀,生成相应的entry.js文件
function getEntryFileContent (entryPath, vueFilePath) { const relativePath = path.relative(path.join(entryPath, '../'), vueFilePath); return 'var App = require(\'' + relativePath + '\')\n' + 'App.el = \'#root\'\n' + 'new Vue(App)\n' } function walk (dir) { dir = dir || '.' let directory = path.join(__dirname, './src', dir) let entryDirectory = path.join(__dirname, './src/entry'); fs.readdirSync(directory) .forEach(file => { let fullpath = path.join(directory, file) let stat = fs.statSync(fullpath) let extname = path.extname(fullpath) if (stat.isFile() && extname === '.vue') { let entryFile = path.join(entryDirectory, dir, path.basename(file, extname) + '.js') fs.outputFileSync(entryFile, getEntryFileContent(entryFile, fullpath)) let name = path.join(dir, path.basename(file, extname)) entry[name] = entryFile + '?entry=true' } else if (stat.isDirectory()) { let subdir = path.join(dir, file) walk(subdir) } }) } walk()
2、通过weex-loader打包生成native jsbundle
3、 通过weex-vue-loader打包生成web jsbundle
function getBaseConfig () { return { entry: entry, output: { path: 'dist' }, resolve: { extensions: ['', '.js', '.vue'], fallback: [path.join(__dirname, './node_modules')], alias: { 'assets': path.resolve(__dirname, './src/assets/'), 'components': path.resolve(__dirname, './src/components/'), 'constants': path.resolve(__dirname, './src/constants/'), 'api': path.resolve(__dirname, './src/api/'), 'router': path.resolve(__dirname, './src/router/'), 'store': path.resolve(__dirname, './src/store/'), 'views': path.resolve(__dirname, './src/views/'), 'config': path.resolve(__dirname, './config'), 'utils': path.resolve(__dirname, './src/utils/') } }, module: { preLoaders: [ { test: /\.vue$/, loader: 'eslint', exclude: /node_modules/ }, { test: /\.js$/, loader: 'eslint', exclude: /node_modules/ } ], loaders: [ { test: /\.js$/, loader: 'babel', exclude: /node_modules/ }, { test: /\.vue(\?[^?]+)?$/, loaders: [] } ] }, vue: { postcss: [cssnext({ features: { autoprefixer: false } })] }, plugins: [bannerPlugin] } } const webConfig = getBaseConfig() webConfig.output.filename = 'web/[name].js' webConfig.module.loaders[1].loaders.push('vue') const weexConfig = getBaseConfig() weexConfig.output.filename = 'weex/[name].js' weexConfig.module.loaders[1].loaders.push('weex')
项目结构
