weex-frame ├── android (android项目) │ ├── ios (ios项目代码) │ ├── src (weex模块) │ ├── api (api模块) │ ├── components(组件模块) │ ├── constants(常量配置) │ ├── utils (工具模块) │ └── views(视图模块) │ └── dist (build输出模块) ├── weex (native使用jsbundle) └── web(web使用jsbundle)
项目启动
git clone git@github.com:osmartian/weex-frame.git
cd weex-frame
npm install
执行 ./start
android 启动
打开andorid studio
File -> New -> Import Project -> weex-frame/android -> 启动
iOS 启动
cd ios
pod install (未安装pod,请先安装)
open WeexFrame.xcworkspace
h5 启动方式
打开 :12580/weex.html
项目示例


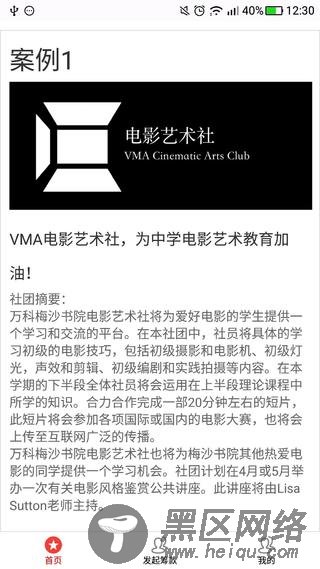
android 端示例



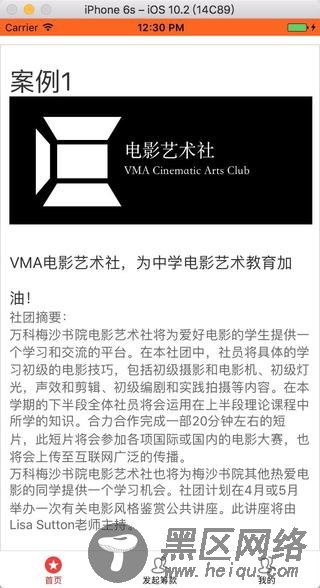
iOS 端示例



结语
能看的出来上方的三端示例表现还是很一致的,本篇博文也是想给大家提供一个轮子,也欢迎大家多多提意见,共同促进weex生态成熟~
框架项目地址:weex-frame_jb51.rar
