//// Banner Area Styles // header[role="banner"]{ .banner-brand { padding-top:40px; } > .container { position: relative; } .utility-nav { position: absolute; top: 0; right: 0; > ul { list-style:none; > li { float: left; > a { display: inline-block; padding: 8px 12px; &:hover { text-decoration: none; } } } } } }
保存修改并编译。把浏览器窗口调整到桌面创建大小,然后刷新。应该能看到 utility-nav 元素出现在页头区的右上角位置。

这些调整适合中大型的视口。下面我们针对折叠后的响应式导航条来添加样式。
3.调整响应式导航
在小屏幕中,导航条折叠后 utility-nav 会出现问题。最明显的问题就是它会消失不见。

要让 utilility-nav 显示。必须给他设置一个比导航条更大的 z-index,前者在 _variables.less 中被设置为1000.我们可以在 _banner.less 中,把 .unlility-nav 的 z-index 设置为 1999.
复制代码 代码如下:
.utility-nav { ... z-index: 1999;
于是,实用导航就会出现了:

接下来需要解决它会遮挡 navbar-toggle 按钮的问题。把按钮移到导航条左侧就行了,修改 _navbar.less ,找到注释// Navbar toggle,修改.navbar-toggle 选择符的值:
.navbar-toggle { position: relative; float: left; //edited margin-left: @navbar-padding-horizontal; //edited
保存后编译,就可以看到效果了:

很明显,我们还需要解决过分拥挤的问题,也就是要对除屏幕阅读器之外的设备隐藏链接文本。在折叠后的导航条中,图标本身就足以传递意图了,何况还可以把图标弄得更大一些。
(1) 打开 html 文档,用 span 元素包围 utilility-nav 中每个链接的文本:
<li><a href="#" title="Login or Register"><i></i> <span>Log In or Register</span></a></li> <li><a href="#" title="View Cart"><i></i> <span>View Cart</span></a></li>
(2) 在 _banner.less 中添加针对这些 span 标签的媒体查询。在使用LESS的情况下,可以精确的嵌套媒体查询。在此要使用 @grid-float-breakpoint 变量,把 max-width 查询设置为 @grid-float-breakpoint -1 ,因为这个变量的值意味着在它那么宽时,导航条就会从折叠变成扩展状态。在这个媒体查询中,使用实用类 sr-only 作为混入,对除屏幕阅读器之外的所有设备隐藏文本。(参考文档:)
.utility-nav { ... > a { ... @media (max-width:(@grid-float-breakpoint - 1)){ span { .sr-only(); } }
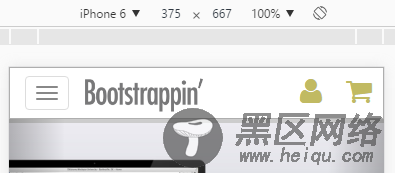
这样就隐藏了 span 标签中的文本,屏幕上将只剩图标。
(3) 再增大图标尺寸,并在垂直方向上增加一些行高。同样还在这个媒体查询中写样式:
@media (max-width:(@grid-float-breakpoint - 1)){ span { .sr-only(); } .icon { font-size: 2em; line-height: 1.2; }
保存编译后,可以查看到显示效果如下:

4.调整配色
我们希望网站的配色是标准的企业网站颜色:蓝、红、灰。下面我们把这些颜色放到变量里。
(1) 打开 _variables.less ,修改 @brand-primary,并新增红色的 @brand-feature。
@brand-primary: #3e7dbd; //edited blue
@brand-feature: #c60004; //added new red
(2) 然后调整链接的悬停颜色,使其比 @brand-primary 稍浅:
复制代码 代码如下:
@link-hover-color: lighten(@link-color, 15%); //edited
修改后效果如下:

5.调整折叠后的导航条配色
