我们先来调整标题,以便它们清除自己上方的按钮,目前这些按钮都浮动了右侧。为此,要用到之前新建的用于管理页面内容细节的 _page-content.less。
(1) 在 _page-content.less 添加以下代码:
复制代码 代码如下:
div[role="main"]{ [class*="col-"]{ h1,h2,h3,h4 { clear: both; //清除浮动 padding-top: 20px; &:first-child { //首项对齐 margin-top: 0; padding-top:0; } } }}
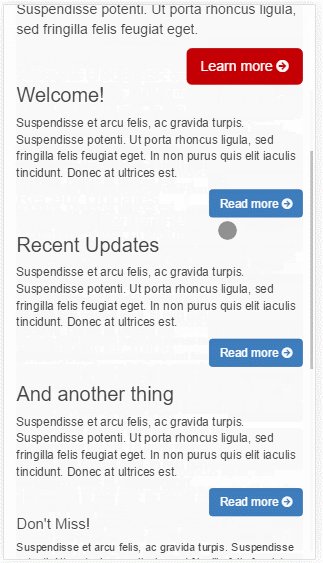
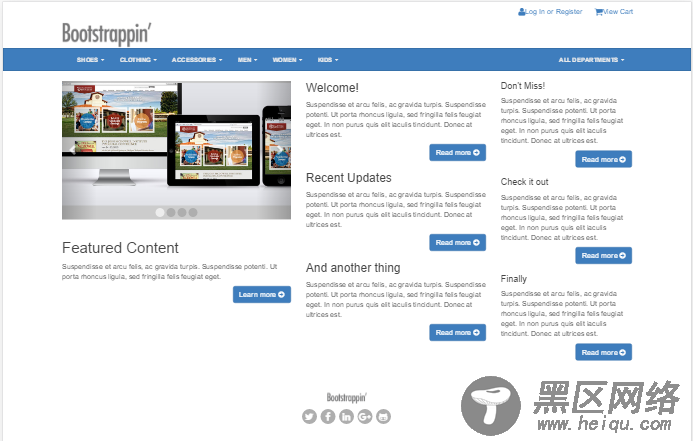
(2) 这样就清除了标题标签的浮动,并使三栏的最顶部标题对齐,器显示效果如下:

6.3 增大主栏
为了突出主栏,我们首先主栏内容的字体大小。
(1) 打开_variables.less,修改变量@font-size-large。
复制代码 代码如下:
@font-size-large: ceil((@font-size-base * 1.15)); // ~16px
(2) 在 _page-contents.less,添加如下代码,以利用前一步设定的字体大小:
复制代码 代码如下:
.content-primary { font-size:@font-size-large;}
(3) 打开 html文档,在主页第一栏填上该CSS:
复制代码 代码如下:
<div>
接下来调整按钮的颜色,要用到红色的 @brand-feature 变量。还需要利用 Bootstrap 在 mixins.less 中提供的方便的混入。
(1) 首先,准备一组新的按钮变量。在 _variables.less 中,//== Buttons下面,复制三个 @btn-primary-变量,将 -primary- 改为 -feature- ,并使用 @brand-feature 作为背景色:
@btn-feature-color: #fff; @btn-feature-bg: @brand-feature; @btn-feature-border: darken(@btn-feature-bg, 5%);
(2) 然后没创建一个文件来保存自定义按钮的样式。新建 _buttons-custom.less 文件并根据 bootstrap/buttons.less 中的混入写一个下面这样的混入调用:
.btn-feature { .button-variant(@btn-feature-color;@btn-feature-bg;@btn-feature-border); }
(3) 保存文件,并在 __main.less 导入此文件:
复制代码 代码如下:
@import "_buttons-custom.less";
(4) 在html文档中把第一栏的按钮的btn-primary 类改为 btn-feature 类。并给按钮填上 btn-lg 类,使按钮变大些。
复制代码 代码如下:
<a href="#">
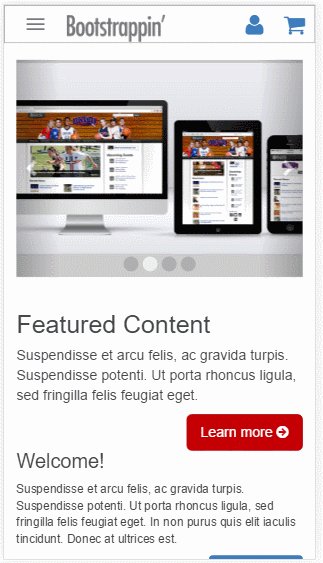
现在我们可以看到起显示效果如下:

6.4 调整第三栏
我们还需要调整下第三栏,缩小其字体,同时让按钮不那么突出。
(1) 和前面一样,先在 _variables.less, 调整 @font-size-small 变量。只是为了字体大小有差别,但不是那么大。
复制代码 代码如下:
@font-size-small: ceil((@font-size-base * 0.90)); // ~12px
(2) 然后在 _page-content.less 中应用该变量:
.content-tertiary { font-size:@font-size-small; }
(3) 然后给主页的第三栏应用该类:
复制代码 代码如下:
<div>
(4) 再接着,把第三栏的所有按钮的 btn-primary 类改为 btn-default,并使用 btn-xs 缩小其尺寸:
复制代码 代码如下:
<a href="#">
(5) 最后,我们编辑下其按钮的颜色,把按钮的背景颜色改为浅灰色,同时调整字体颜色和边框:
@btn-default-color: @gray; @btn-default-bg: @gray-lightest; @btn-default-border: darken(@btn-default-bg,5%);
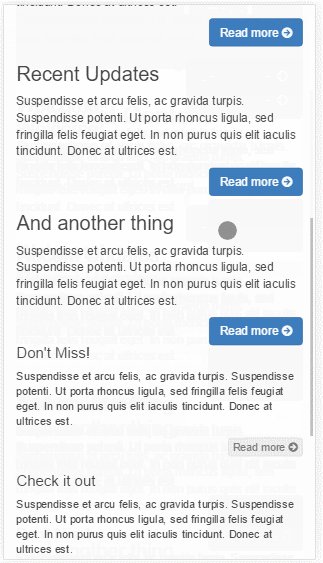
这样,现在页面的层次已经很清晰了,从左到右一次是主内容、此内容和第三栏。

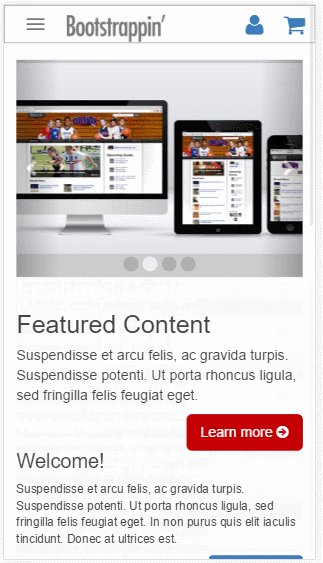
再看看我们的设计在小屏幕单栏布局时的样子: