<div role="main"> <div> <div> <div> <div data-ride="carousel"> <!-- Indicators --> <ol> <li data-target="#carousel-example-generic" data-slide-to="0"></li> <li data-target="#carousel-example-generic" data-slide-to="1"></li> <li data-target="#carousel-example-generic" data-slide-to="2"></li> <li data-target="#carousel-example-generic" data-slide-to="3"></li> </ol> <!-- Wrapper for slides --> <div role="listbox"> <div> <img src="https://www.jb51.net/img/okwu-sm.jpg" alt="OKWU.edu Homepage"> </div> <div> <img src="https://www.jb51.net/img/okwu-athletics-sm.jpg" alt="OKWU Athletics Homepage"> </div> <div> <img src="https://www.jb51.net/img/bartlesvillecf-sm.jpg" alt="Bartlesville Community Foundation"> </div> <div> <img src="https://www.jb51.net/img/emancipation-sm.jpg" alt="Emancipation Stories"> </div> </div> <!-- /.carousel-inner --> <!-- Controls --> <a href="#carousel-example-generic" role="button" data-slide="prev"> <span></span> <span>Previous</span> </a> <a href="#carousel-example-generic" role="button" data-slide="next"> <span></span> <span>Next</span> </a> </div> <!-- /#homepage-feature.carousel --> <h2>Featured Content</h2> <p>Suspendisse et arcu felis, ac gravida turpis. Suspendisse potenti. Ut porta rhoncus ligula, sed fringilla felis feugiat eget.</p> <p><a href="#">Learn more <span></span></a></p> </div> <div> <h3>Welcome!</h3> <p>Suspendisse et arcu felis, ac gravida turpis. Suspendisse potenti. Ut porta rhoncus ligula, sed fringilla felis feugiat eget. In non purus quis elit iaculis tincidunt. Donec at ultrices est.</p> <p><a href="#">Read more <span></span></a></p> <h3>Recent Updates</h3> <p>Suspendisse et arcu felis, ac gravida turpis. Suspendisse potenti. Ut porta rhoncus ligula, sed fringilla felis feugiat eget. In non purus quis elit iaculis tincidunt. Donec at ultrices est.</p> <p><a href="#">Read more <span></span></a></p> <h3>And another thing</h3> <p>Suspendisse et arcu felis, ac gravida turpis. Suspendisse potenti. Ut porta rhoncus ligula, sed fringilla felis feugiat eget. In non purus quis elit iaculis tincidunt. Donec at ultrices est.</p> <p><a href="#">Read more <span></span></a></p> </div> <div> <h4>Don't Miss!</h4> <p>Suspendisse et arcu felis, ac gravida turpis. Suspendisse potenti. Ut porta rhoncus ligula, sed fringilla felis feugiat eget. In non purus quis elit iaculis tincidunt. Donec at ultrices est.</p> <p><a href="#">Read more <span></span></a></p> <h4>Check it out</h4> <p>Suspendisse et arcu felis, ac gravida turpis. Suspendisse potenti. Ut porta rhoncus ligula, sed fringilla felis feugiat eget. In non purus quis elit iaculis tincidunt. Donec at ultrices est.</p> <p><a href="#">Read more <span></span></a></p> <h4>Finally</h4> <p>Suspendisse et arcu felis, ac gravida turpis. Suspendisse potenti. Ut porta rhoncus ligula, sed fringilla felis feugiat eget. In non purus quis elit iaculis tincidunt. Donec at ultrices est.</p> <p><a href="#">Read more <span></span></a></p> </div> </div> </div> </div>
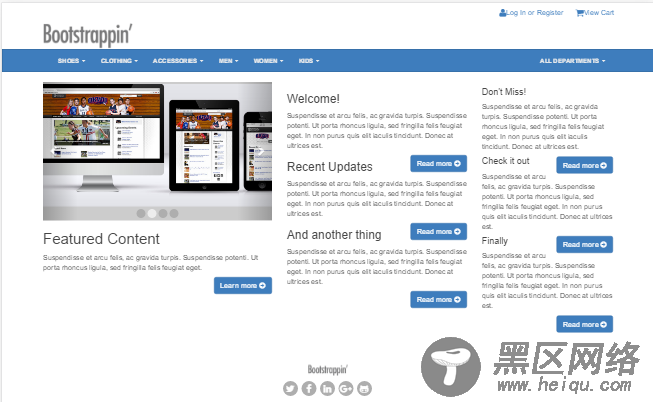
修改后,中宽屏显示效果:

窄屏显示效果如下:

6.1 调整中、宽布局
当前,在中款时口中,三栏是等宽的,而且字体大小、按钮大小,还有颜色都一样。结果就是没有层次感。
要实现内容从视觉上的分层,可以调整栏宽、字体大小,还有颜色。我们先从调整栏宽开始。
(1) 打开 html文件,我们可以看到我们的分栏都是的类col-sm-4。这表示当前栏是父元素宽度的三分之一,从小视口(764px)及以上宽度开始。
我们想在中大视口(992px及以上)内保留三栏,而且希望第一栏比另两栏宽。
(2) 把第一栏的 栏宽类设为 col-md-5,其他两栏分别为 col-md-4 和 col-md-3.
(3) 保存,刷新,可以看到以宽度分层的三栏:

很明显,中间和第三栏的按钮并没有清除。下一步就来调整这些按钮,还有字体大小。
6.2 调整标题、字体大小和按钮
