(2) 现在开始添加针对复杂页脚的样式。首先,缩小页脚字体大小,反转颜色与导航条对应——蓝色背景,浅色文本。我们先设置成这样的颜色,然后再把它们稍微调暗一点。
footer[role="contentinfo"] { padding-top: 20px; padding-bottom: 20px; font-size:@font-size-small; background-color:darken(@navbar-inverse-bg,18%); color: darken(@navbar-inverse-color,18%); }
(3) 接下来调整链接和按钮,以适应新的配色。同样要把规则放在footer[role="contentinfo"] 选择符下:
footer[role="contentinfo"] { ... a { color: @navbar-inverse-color; &:focus, &.hover, &:active{ color: @navbar-inverse-link-hover-color; } } .btn-default { color: darken(@navbar-inverse-bg,18%) !important; } }
(4) 然后是四个h3标题,调整它们的字号,去掉外边距,并把文本转换成大写:
footer[role="contentinfo"] { ... h3 { font-size: 120%; margin-bottom:4px; text-transform: uppercase; } }
(5) 接着,再去掉链接列表前的项目符号:
footer[role="contentinfo"] { ... ul { list-style: none; padding: 0; margin: 0; } }
(6) 再然后,调整底部的Logo,使其居中:
footer[role="contentinfo"] { ... .footer-brand { margin: 10px; text-align: center; } }
(7) 最后,调整社交媒体图标。就是添加一些上内边距,调整一下颜色,以便与新配色方案协调一致。因为图标使用的是 Font Awesome 字体,所以只要调整颜色和背景颜色的值即可:
ul.social { ... padding:20px 0 0; ... > li { ... background-color:darken(@navbar-inverse-bg,27%); > a { ... color: darken(@navbar-inverse-color,18%); } &:hover { ... background-color:darken(@navbar-inverse-bg,32%); color:@navbar-inverse-link-hover-color; } } }
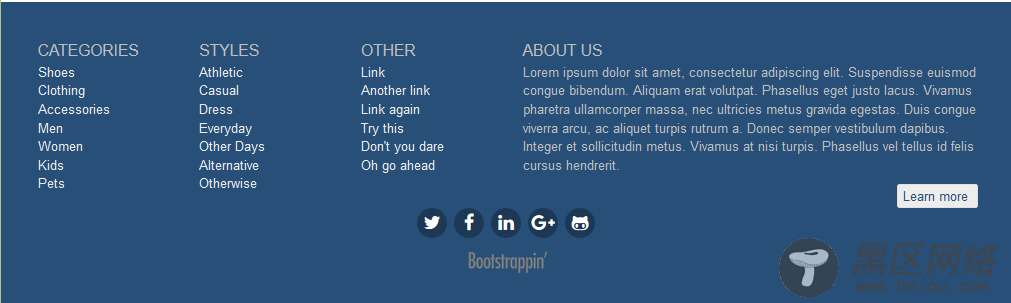
保存,编译,刷新。以下是页脚在中大型屏幕中的结果:

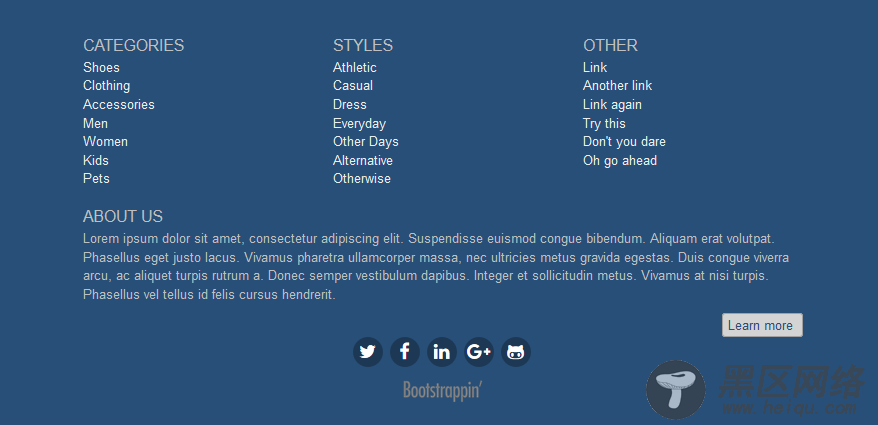
然后是在小屏幕中的效果:

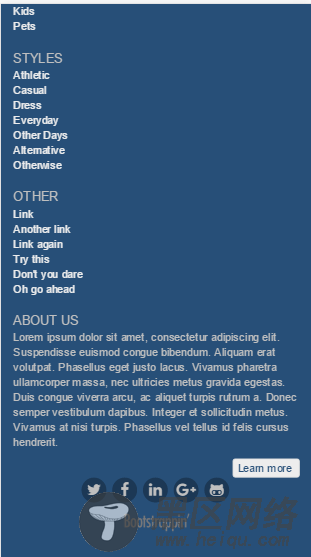
最后是在超小屏幕中的效果:

8.小结
此次我们又掌握了一些利用 Bootstrap 的新技术。简单总结如下:
□ 为复杂的响应式导航条添加样式,使其在中大视口中出现在 Logo 下方,而在小屏幕中又能折叠起来。
□ 构建了自定义的响应式实用导航条,文本和图标都能创造性地适应较大和较小的屏幕。
□ 为页面的主内容设计了响应式布局,是三栏内容主次分明。
□ 构建了一个复杂的页脚,有效地组织了多个链接块,还有跨视口的文本段落。
□ 以导航条配色为基础增强了页脚的配色。
此例显示效果地址:(附《Bootstrap 实战》的PDF文档和源码链接:(jb51.net).rar)
本例源码下载:bootstrap-code-04.zip
如果大家还想深入学习,可以点击这里进行学习,再为大家附3个精彩的专题:
