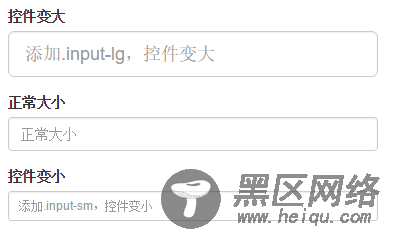
<form role="form"> <div> <label>控件变大</label> <input type="text" placeholder="添加.input-lg,控件变大"> </div> <div> <label>正常大小</label> <input type="text" placeholder="正常大小"> </div> <div> <label>控件变小</label> <input type="text" placeholder="添加.input-sm,控件变小"> </div> </form>
效果图:

11.表单控件状态(禁用状态)
Bootstrap框架的表单控件的禁用状态和普通的表单禁用状态实现方法是一样的,在相应的表单控件上添加属性“disabled”。具体的看下面的代码
禁用单个表单标签,只需要在标签的属性中加入disabled
<form role="form"> <div> <div> <input type="text" placeholder="表单已被禁用,不可输入" disabled> </div> </div> </form>
效果图:
在Bootstrap框架中,如果fieldset设置了disabled属性,整个域都将处于被禁用状态。
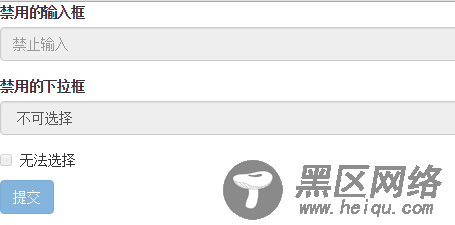
<form role="form"> <fieldset disabled> <div> <label for="disabledTextInput">禁用的输入框</label> <input type="text" placeholder="禁止输入"> </div> <div> <label for="disabledSelect">禁用的下拉框</label> <select> <option>不可选择</option> </select> </div> <div> <label> <input type="checkbox"> 无法选择 </label> </div> <button type="submit">提交</button> </fieldset> </form>
效果图:

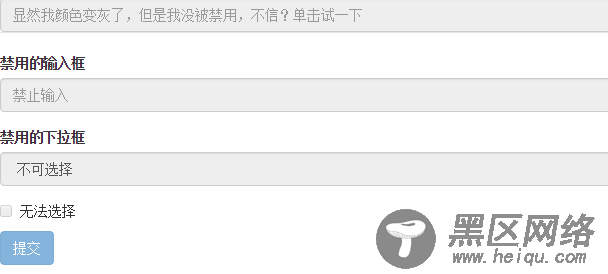
据说对于整个禁用的域中,如果legend中有输入框的话,这个输入框是无法被禁用的。
form role="form"> <fieldset disabled> <legend><input type="text" placeholder="显然我颜色变灰了,但是我没被禁用,不信?单击试一下" /></legend> <div> <label for="disabledTextInput">禁用的输入框</label> <input type="text" placeholder="禁止输入"> </div> <div> <label for="disabledSelect">禁用的下拉框</label> <select> <option>不可选择</option> </select> </div> <div> <label> <input type="checkbox"> 无法选择 </label> </div> <button type="submit">提交</button> </fieldset> </form>
效果图:

表单验证状态
在制作表单时,不免要做表单验证。同样也需要提供验证状态样式,在Bootstrap框架中同样提供这几种效果。
1、.has-warning:警告状态(黄色)
2、.has-error:错误状态(红色)
3、.has-success:成功状态(绿色)
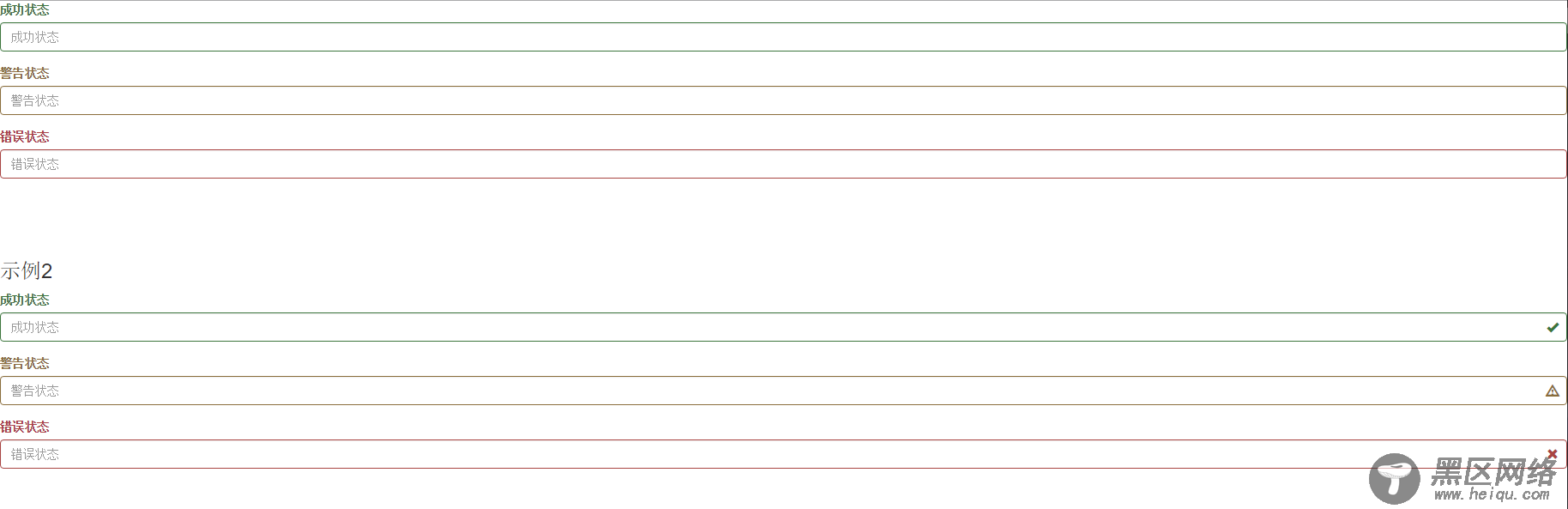
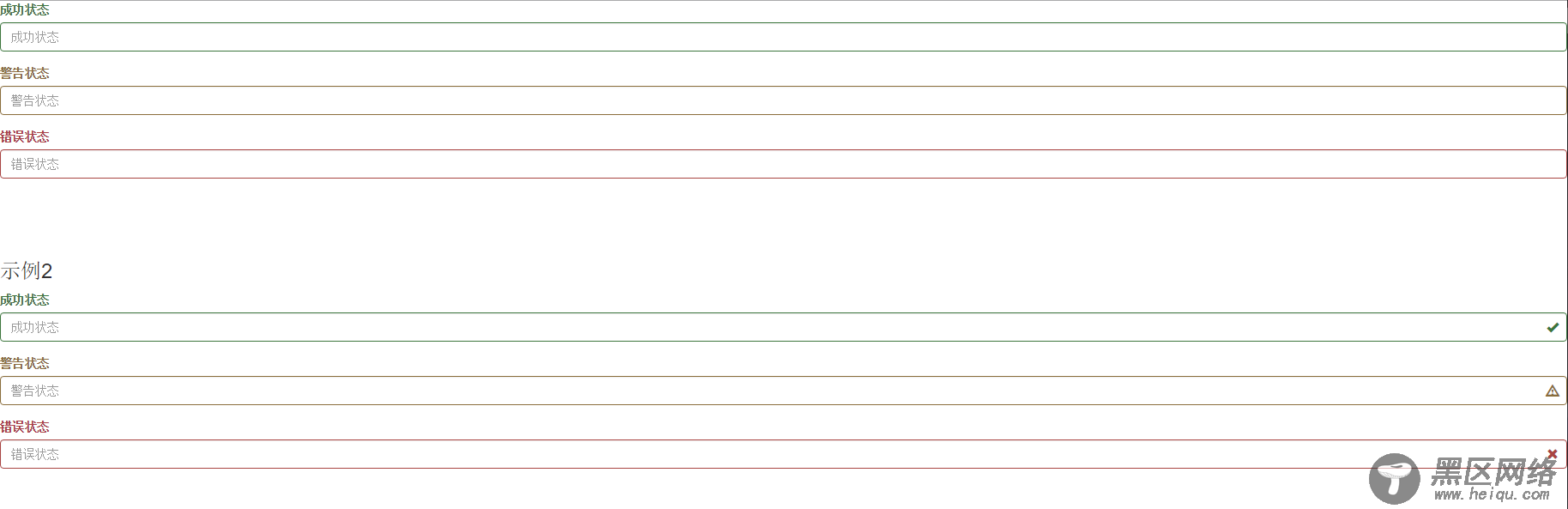
很多时候,在表单验证的时候,不同的状态会提供不同的 icon,比如成功是一个对号(√),错误是一个叉号(×)等。在Bootstrap框中也提供了这样的效果。如果你想让表单在对应的状态下显示 icon 出来,只需要在对应的状态下添加类名“has-feedback”。请注意,此类名要与“has-error”、“has-warning”和“has-success”在一起:
<form role="form"> <div> <label for="inputSuccess1">成功状态</label> <input type="text" placeholder="成功状态"> </div> <div> <label for="inputWarning1">警告状态</label> <input type="text" placeholder="警告状态"> </div> <div> <label for="inputError1">错误状态</label> <input type="text" placeholder="错误状态"> </div> </form> <br> <br> <br> <form role="form"> <div> <label for="inputSuccess1">成功状态</label> <input type="text" placeholder="成功状态"> <span></span> </div> <div> <label for="inputWarning1">警告状态</label> <input type="text" placeholder="警告状态"> <span></span> </div> <div> <label for="inputError1">错误状态</label> <input type="text" placeholder="错误状态"> <span></span> </div> </form>
效果图:


表单提示信息
