平常在制作表单验证时,要提供不同的提示信息。在Bootstrap框架中也提供了这样的效果。使用了一个”help-block”样式,将提示信息以块状显示,并且显示在控件底部。
<form role="form"> <div> <label for="inputSuccess1">成功状态</label> <input type="text" placeholder="成功状态"> <span>你输入的信息是正确的</span> <span></span> </div> <div> <label for="inputWarning1">警告状态</label> <input type="text" placeholder="警告状态"> <span>请输入正确信息</span> <span></span> </div> <div> <label for="inputError1">错误状态</label> <input type="text" placeholder="错误状态"> <span>你输入的信息是错误的</span> <span></span> </div> </form>
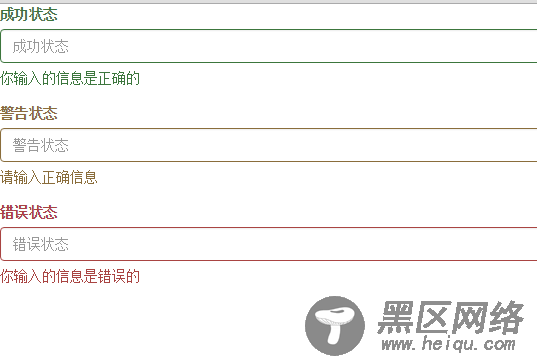
效果图:

以上所述是小编给大家介绍的Bootstrap表单样式的使用,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
