这时地址栏会更新、标签页的历史记录也会更新,前进/后退按钮会走向刚导航过的站点。渲染进程根据 HTML 内容开始解析并渲染页面。最终您将看到网站设计者设计的网站。
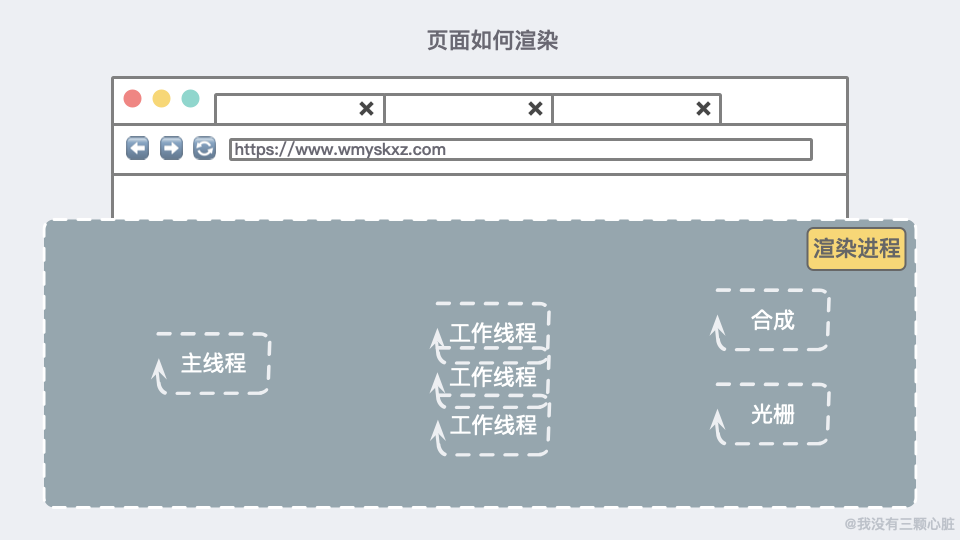
Part 4. 页面如何渲染渲染进程涉及 Web 性能的许多方面,流程非常复杂,我们只做必要的理解。如果您想要深入了解,可以在 web.dev 找到相关资源。

渲染进程内部包含主线程、工作线程、合成线程和光栅线程。
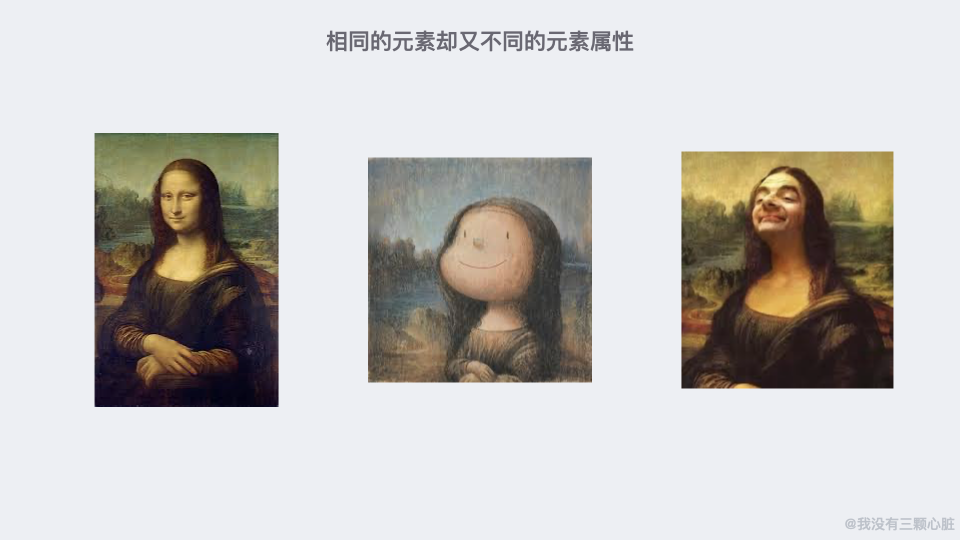
在详细说明之前,请先想象一个这样的场景:您站在一副简单绘画的面前,如何通过打电话来让您的朋友知道这幅画究竟长什么样子呢?

如果您真打算这么做,这里参考 HTML 解析的过程给您提供一些建议。
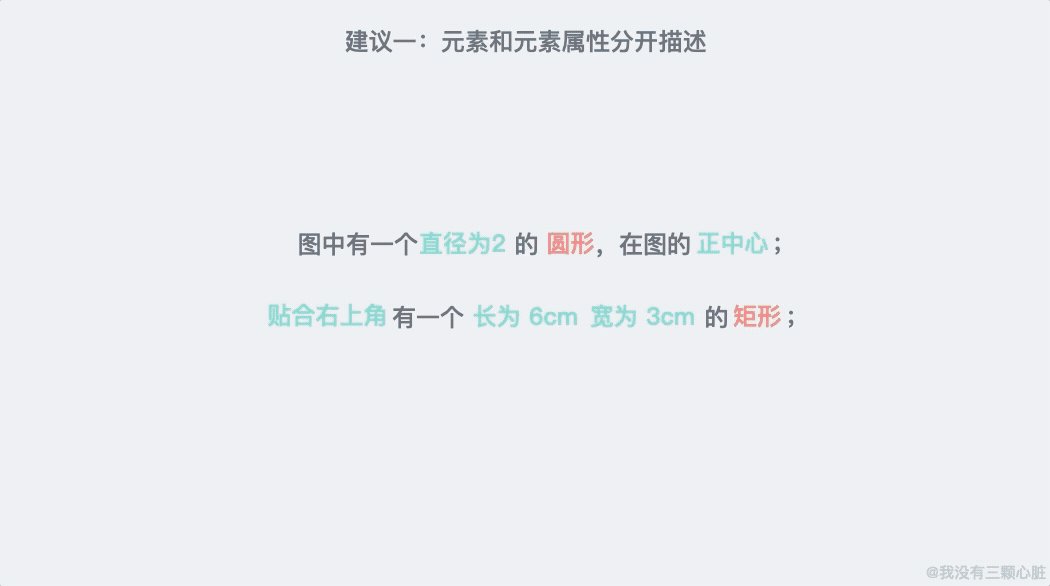
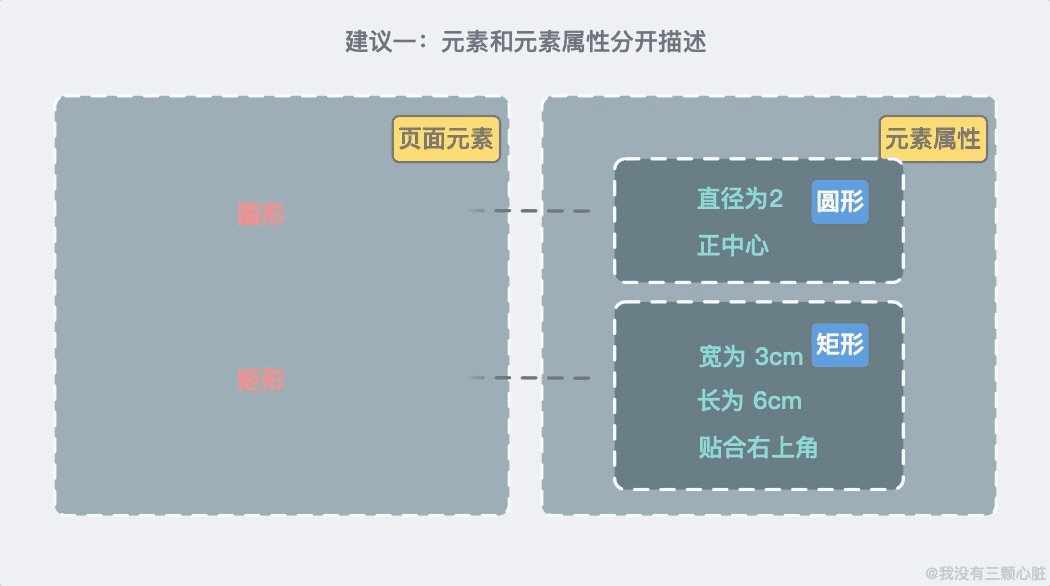
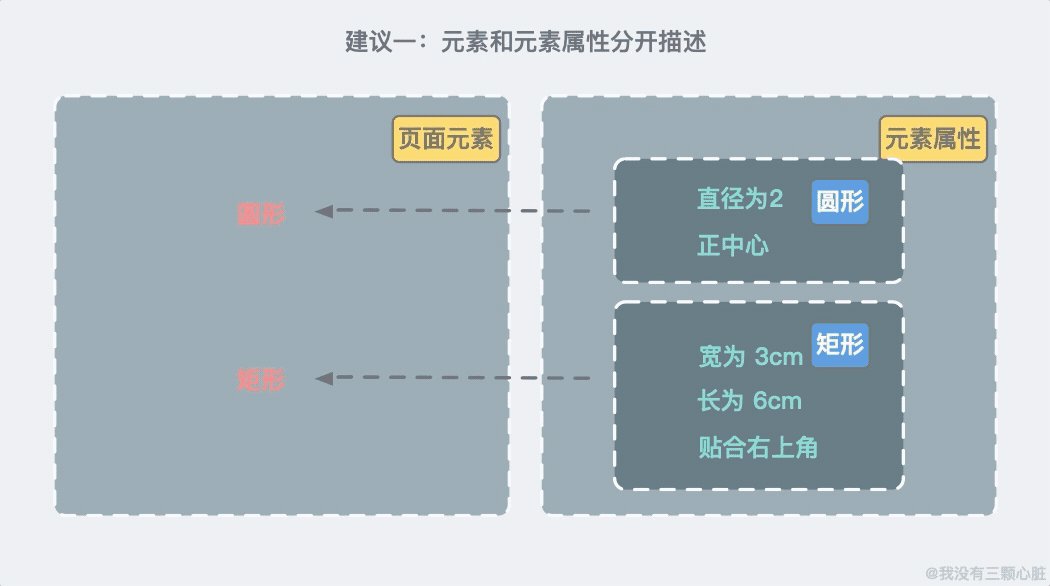
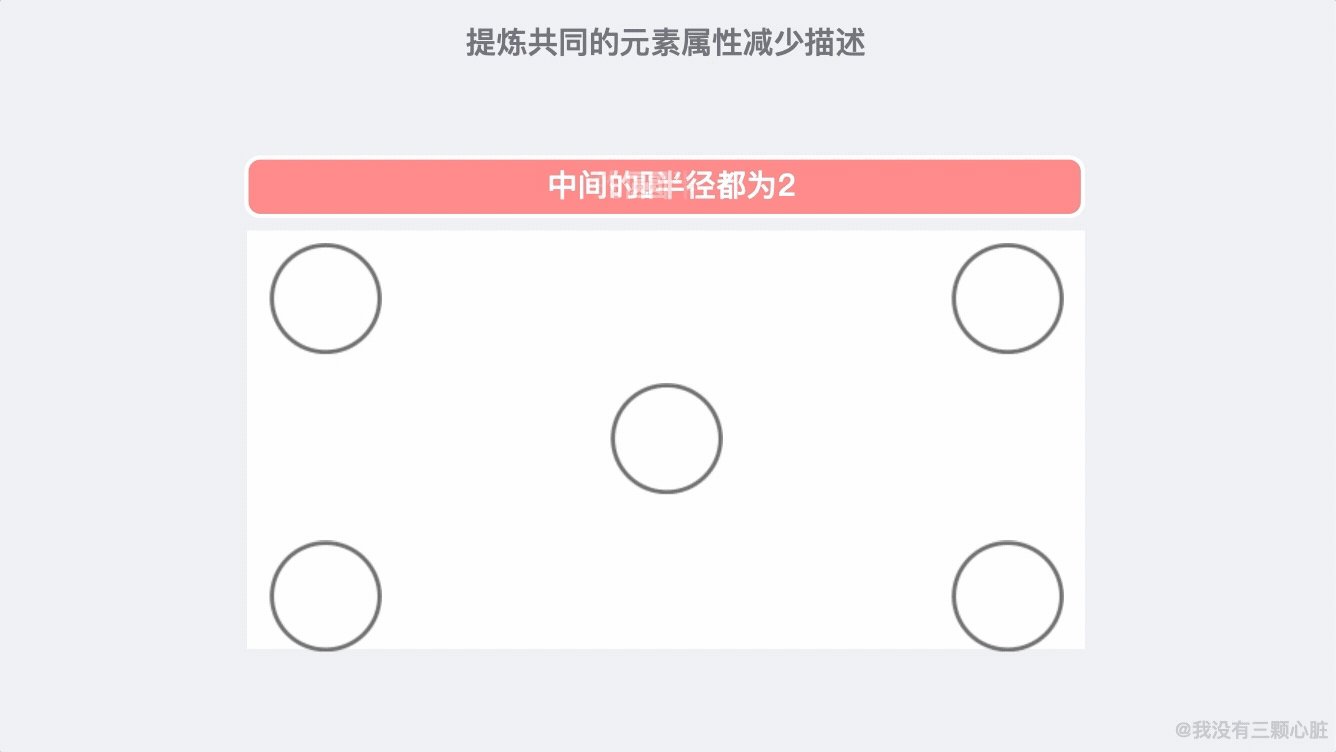
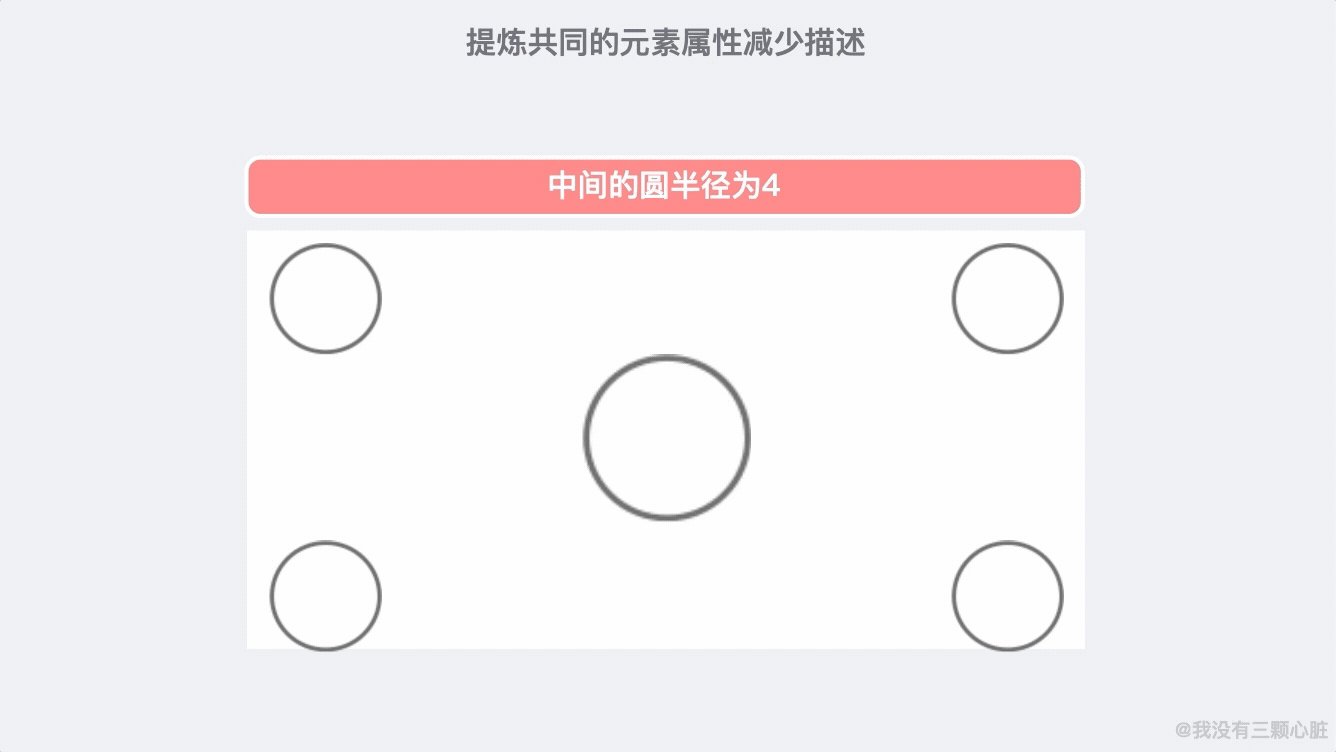
首先,图中的元素以及具体元素的属性分开描述(如:图里有一个圆是元素,圆有多大具体在什么位置等是属性):

这样做的好处是可阅读性变高了,有哪些元素,以及元素哪些属性一目了然,也利于分别维护和修改。(类似于书的目录和对应内容一样)

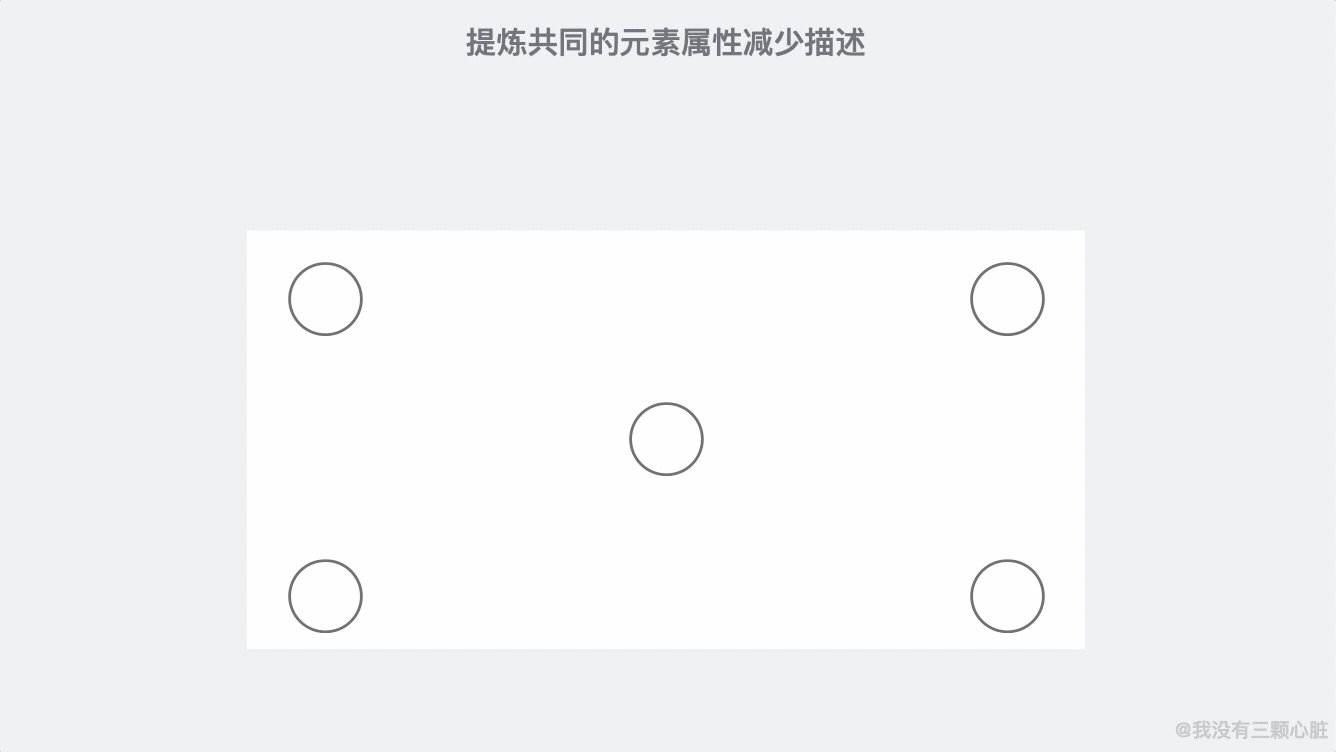
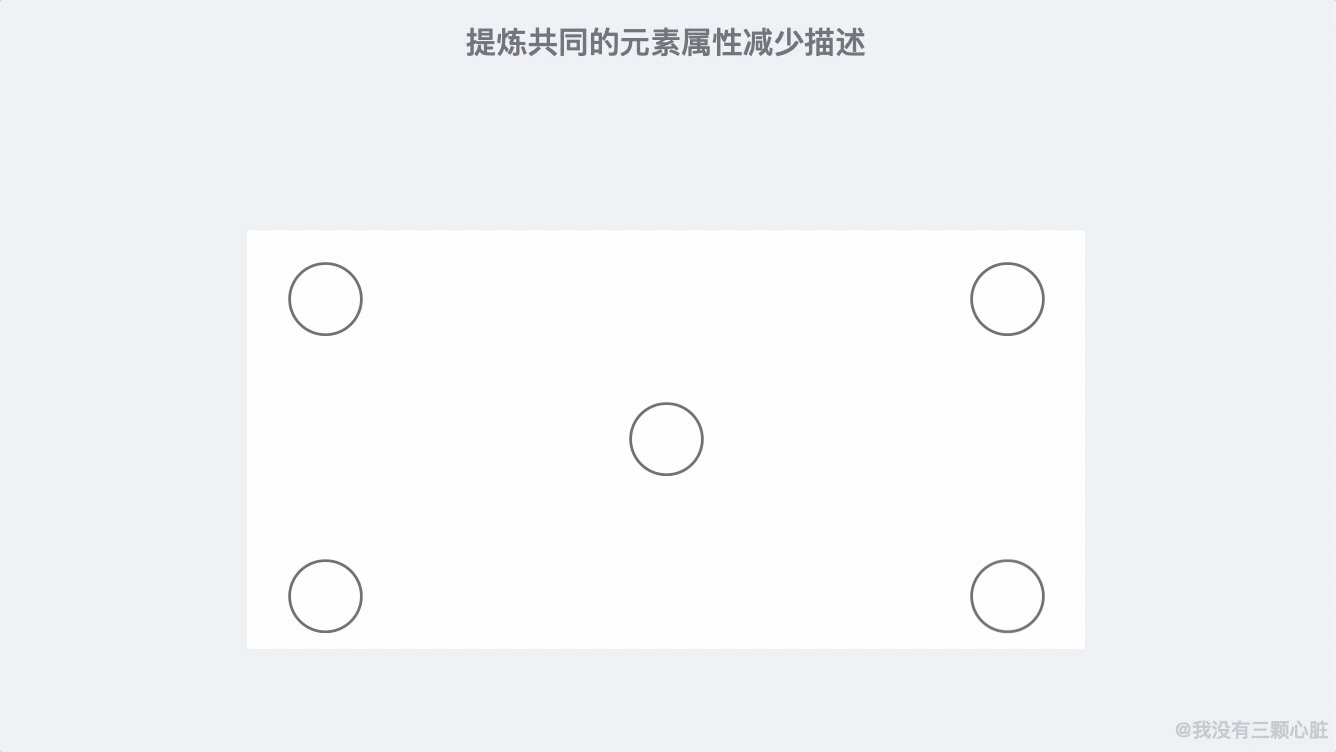
另外是你可以提炼一些通用的属性来减少描述:

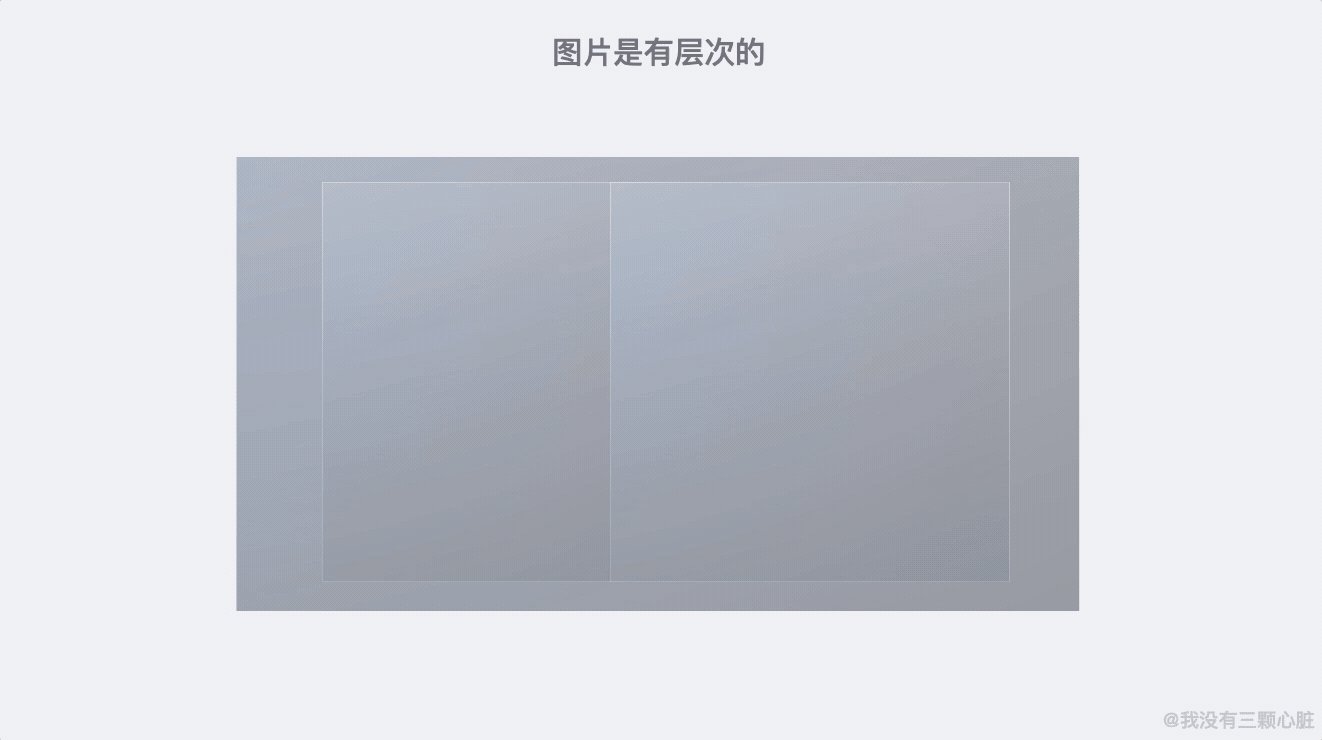
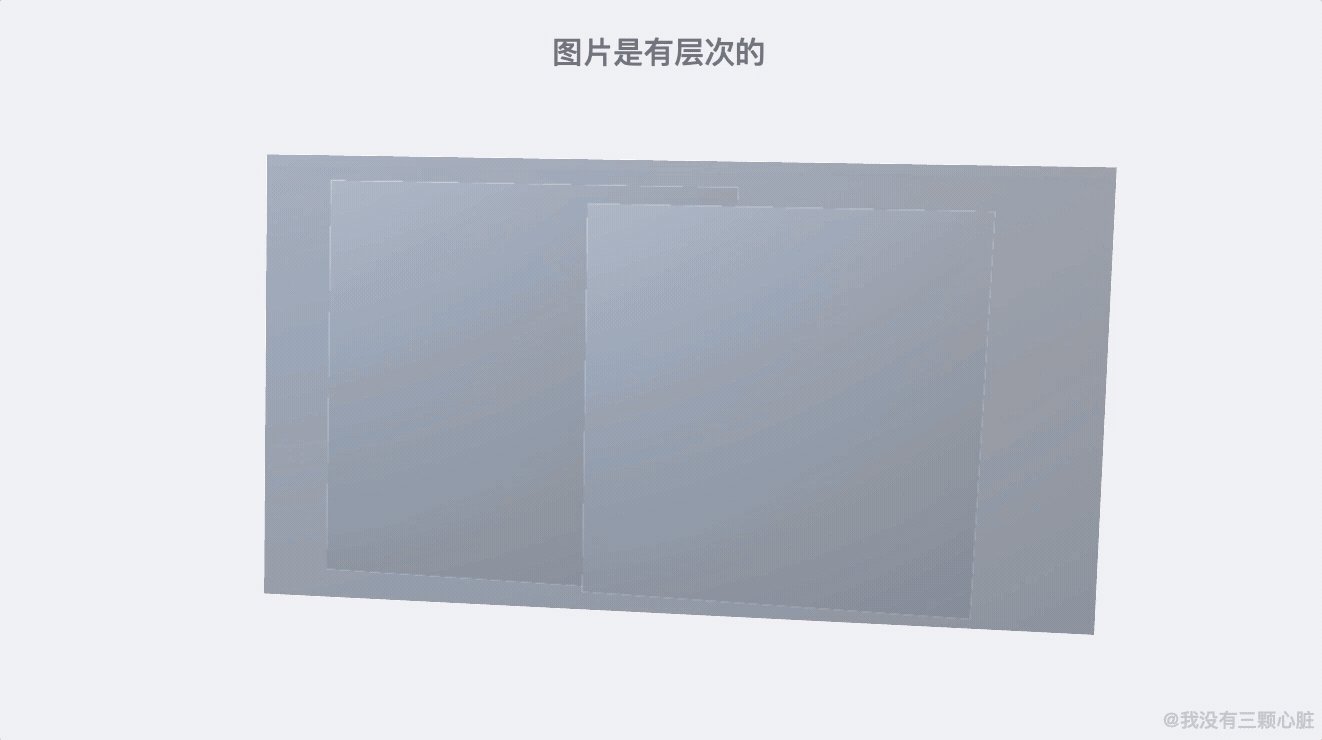
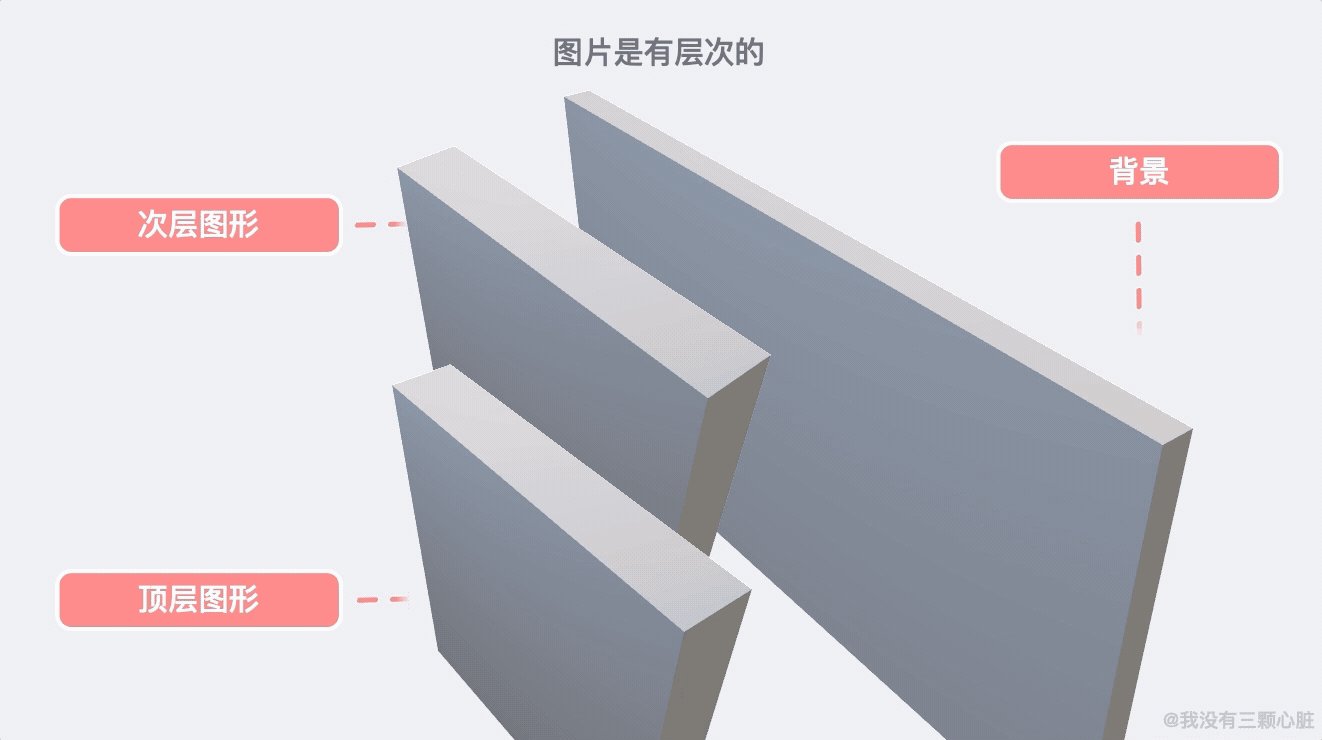
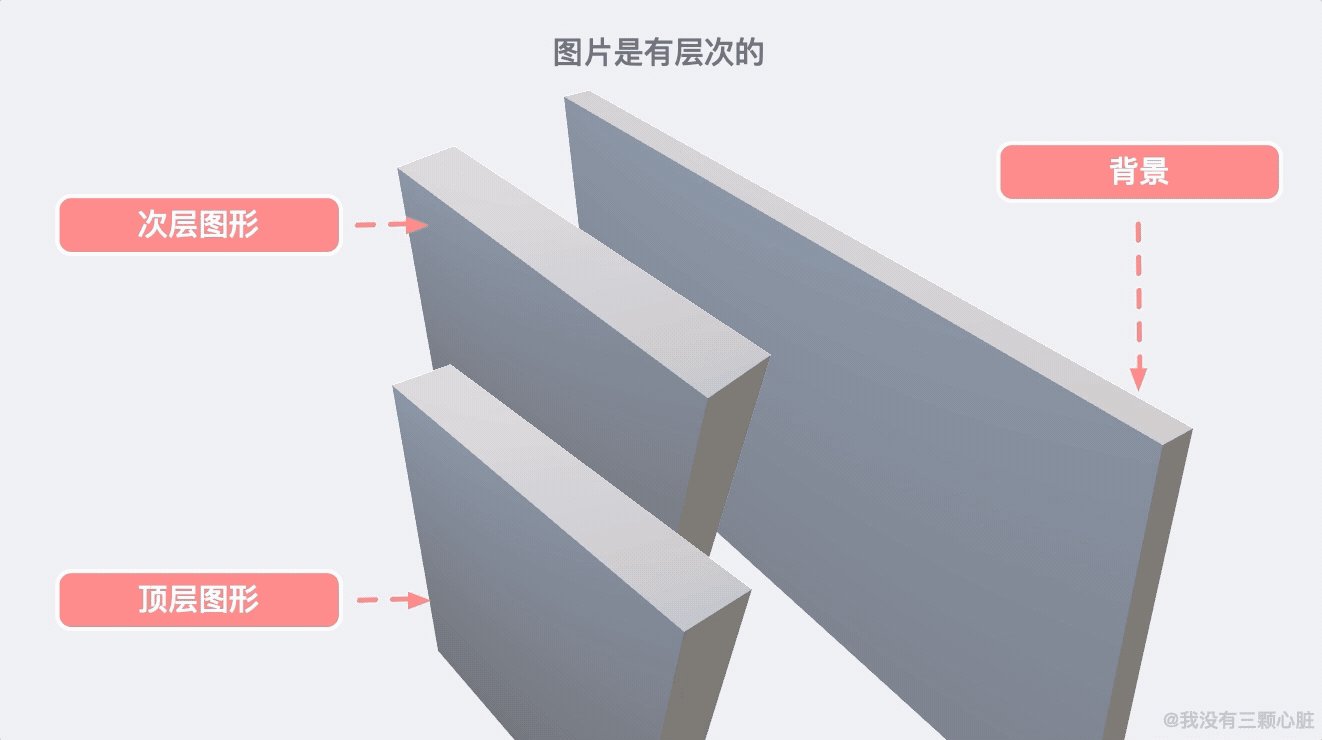
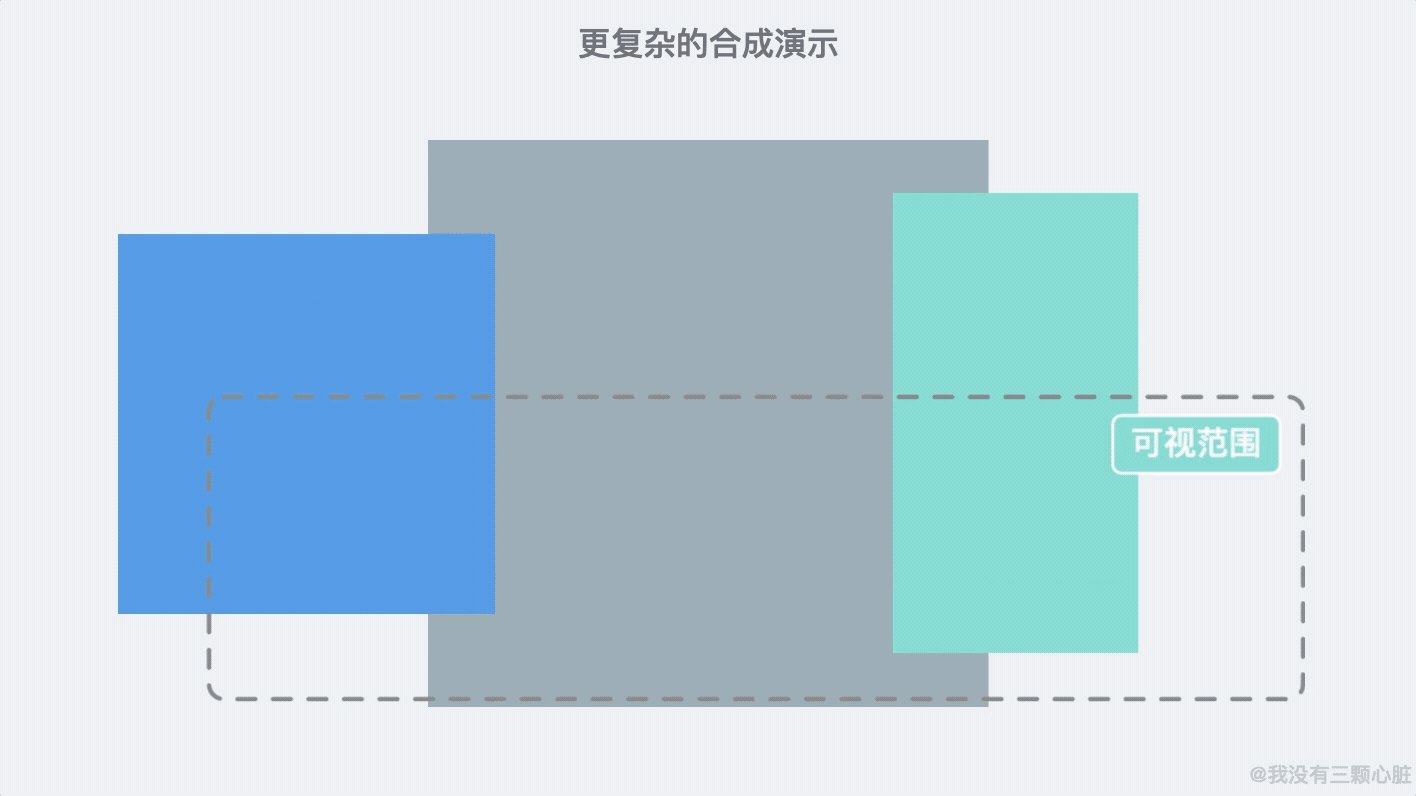
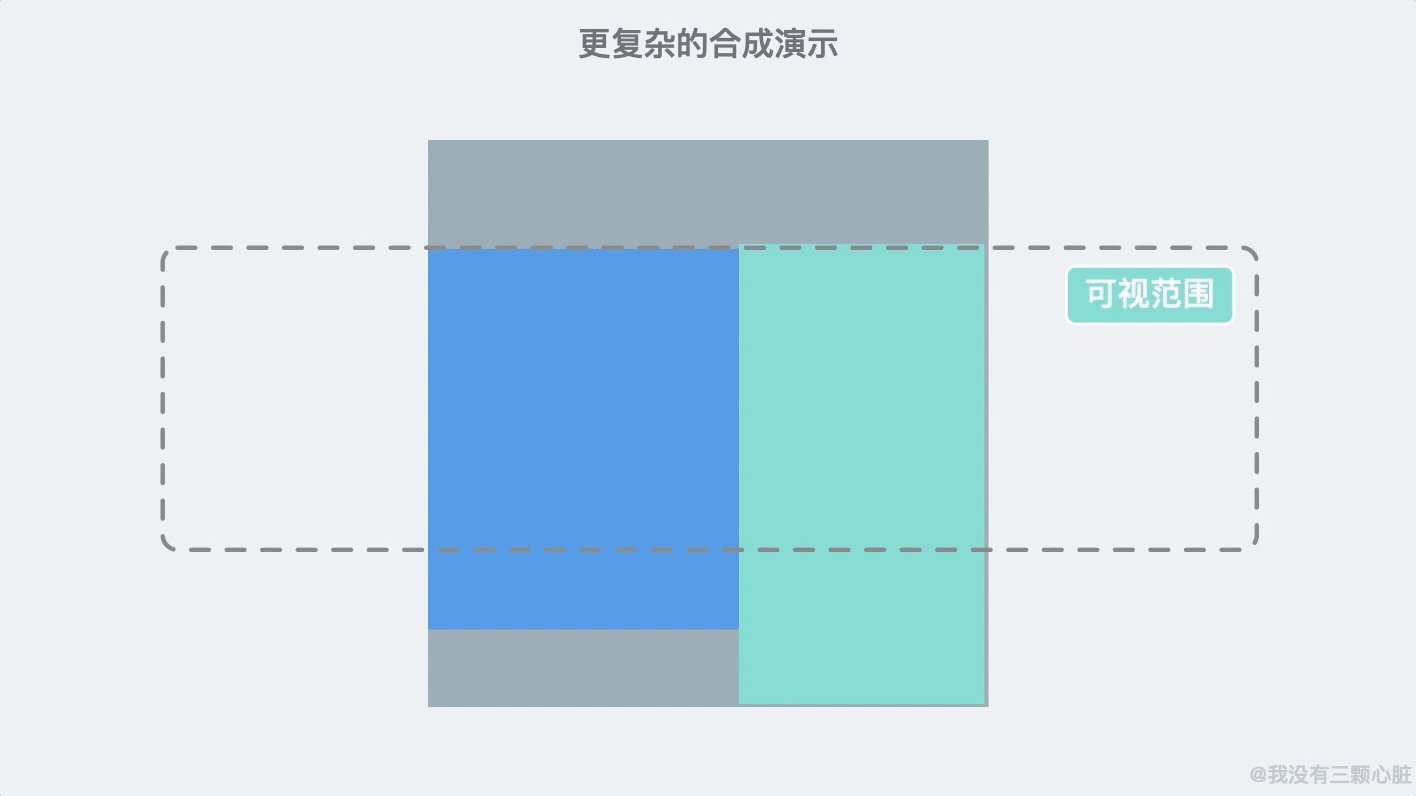
然后,最好是分层进行描述,因为图画是有层次的,光有元素大小、位置等信息是不够的:

元素实际上就是我们通常说的 HTML 文件,HTML 文件中包含了描述元素属性的 CSS 样式文件。每个浏览器对应常见的样式都会有默认的样式。
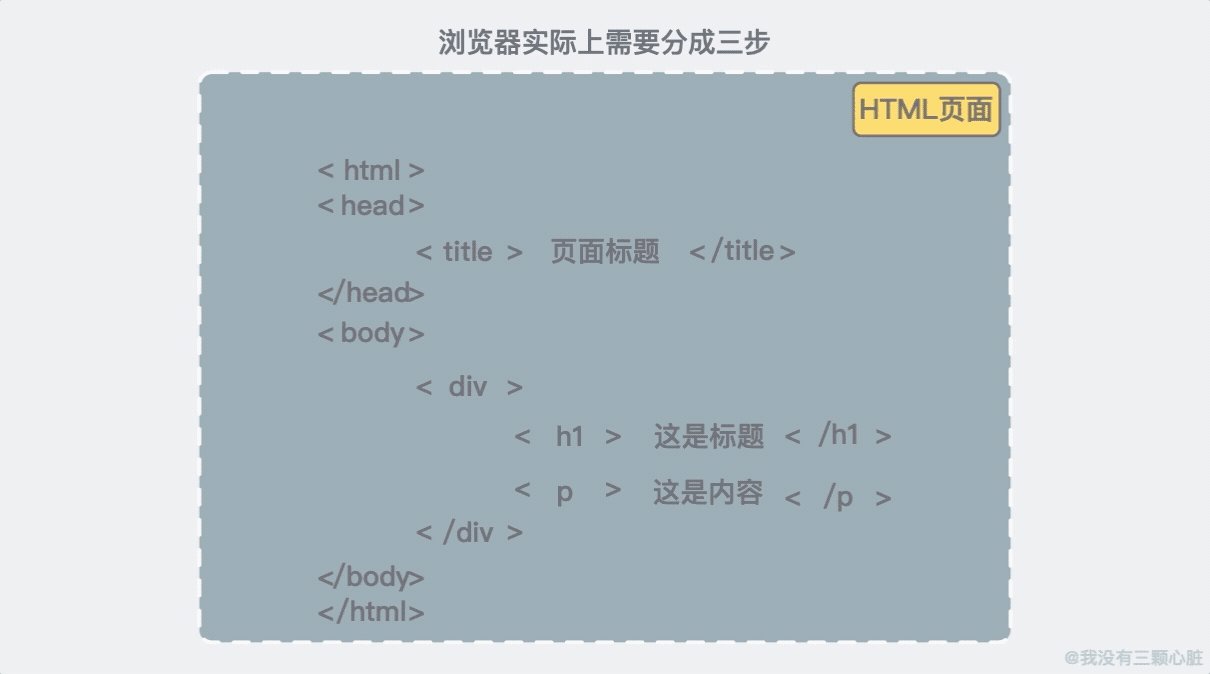
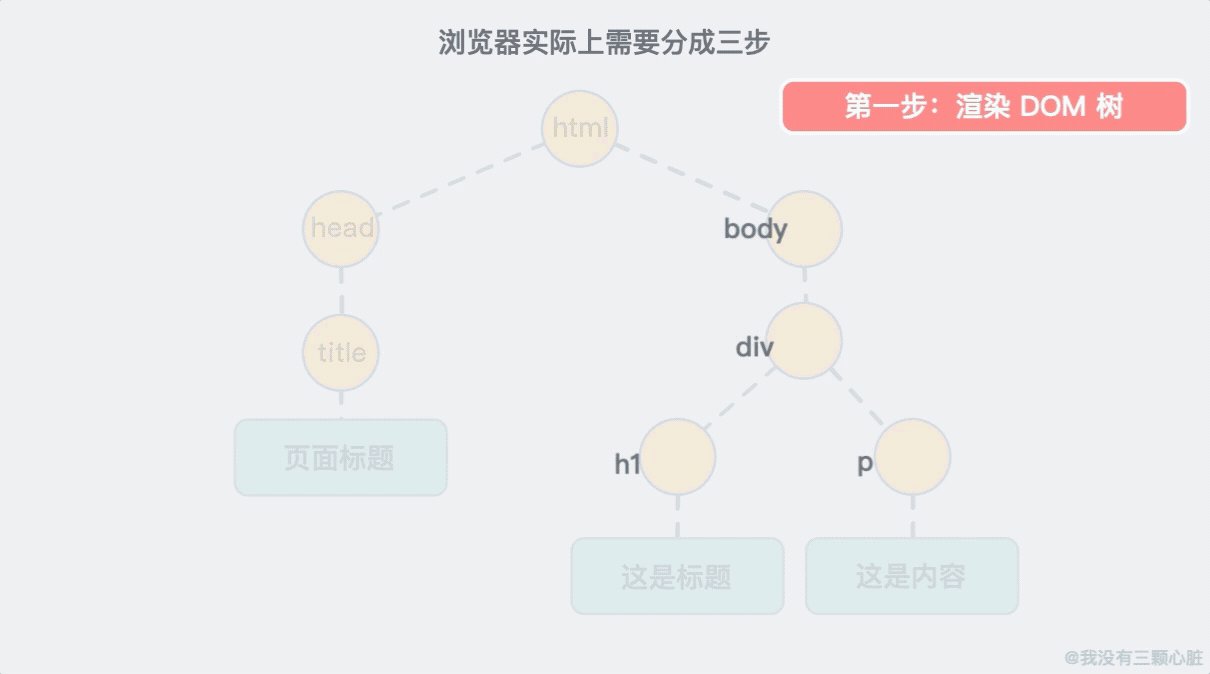
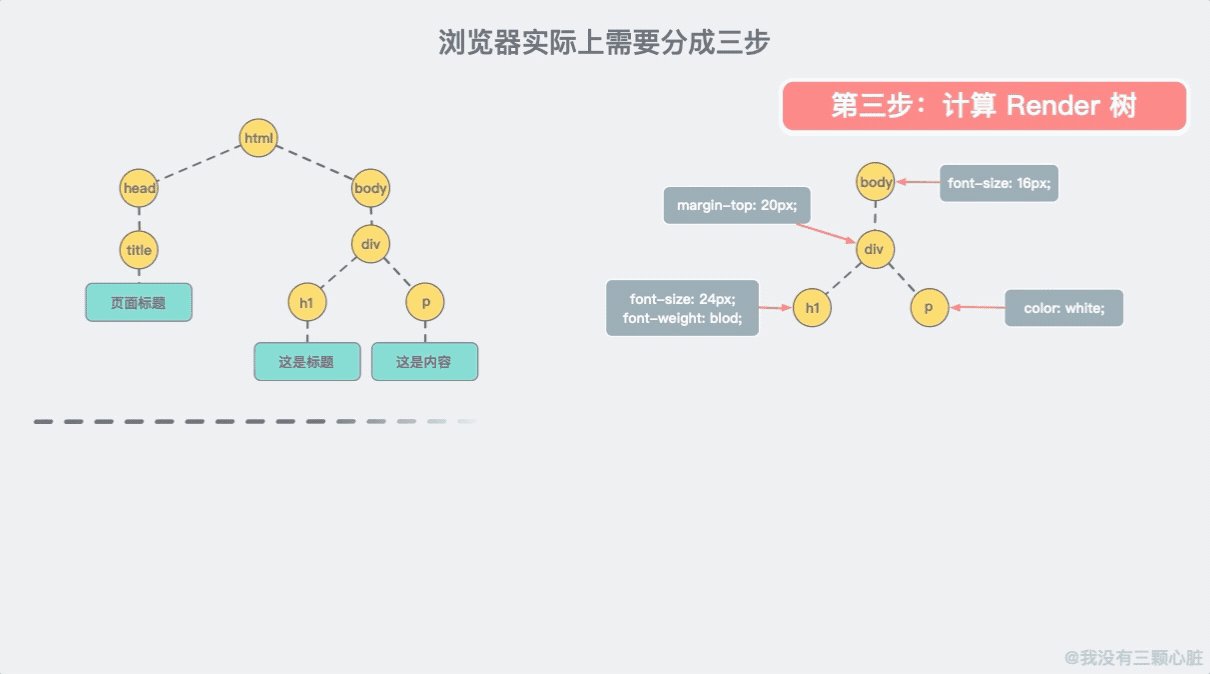
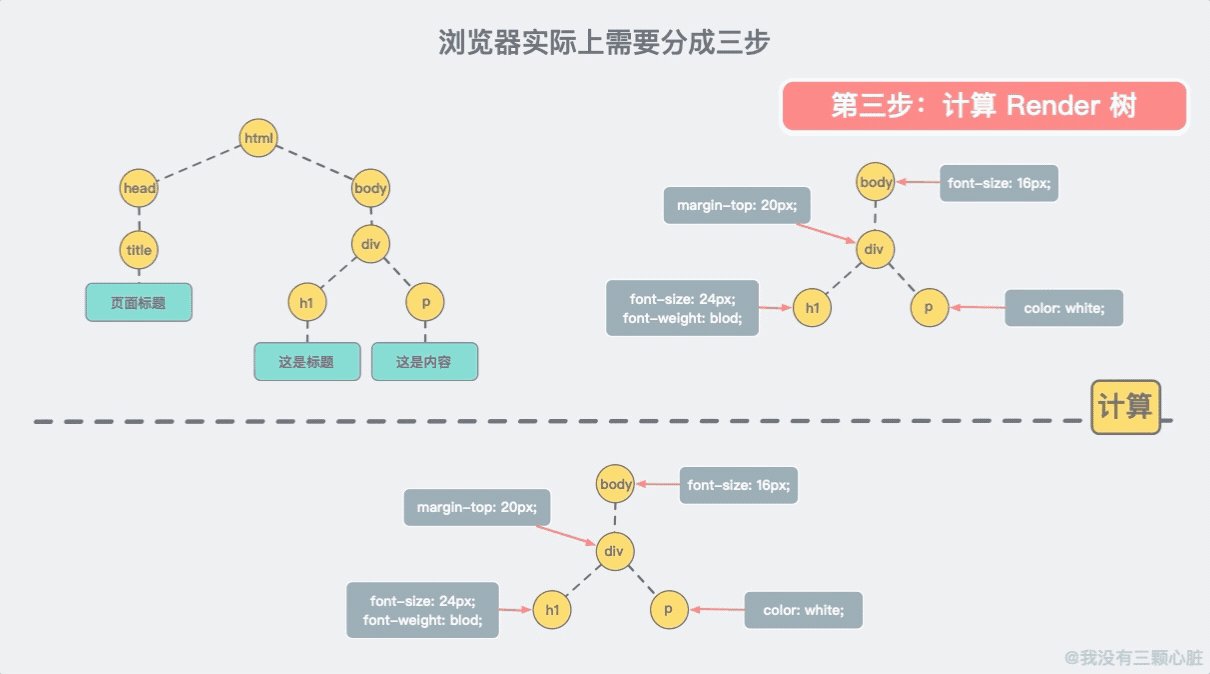
浏览器实际上要知道绘制些什么元素,每个元素属性如何是要分成三步的:1)通过 HTML 绘制元素树(俗称 DOM 树);2)通过 CSS 文件绘制样式树(俗称 CSSOM 树);3)综合两颗树绘制渲染树(俗称 Render Tree);

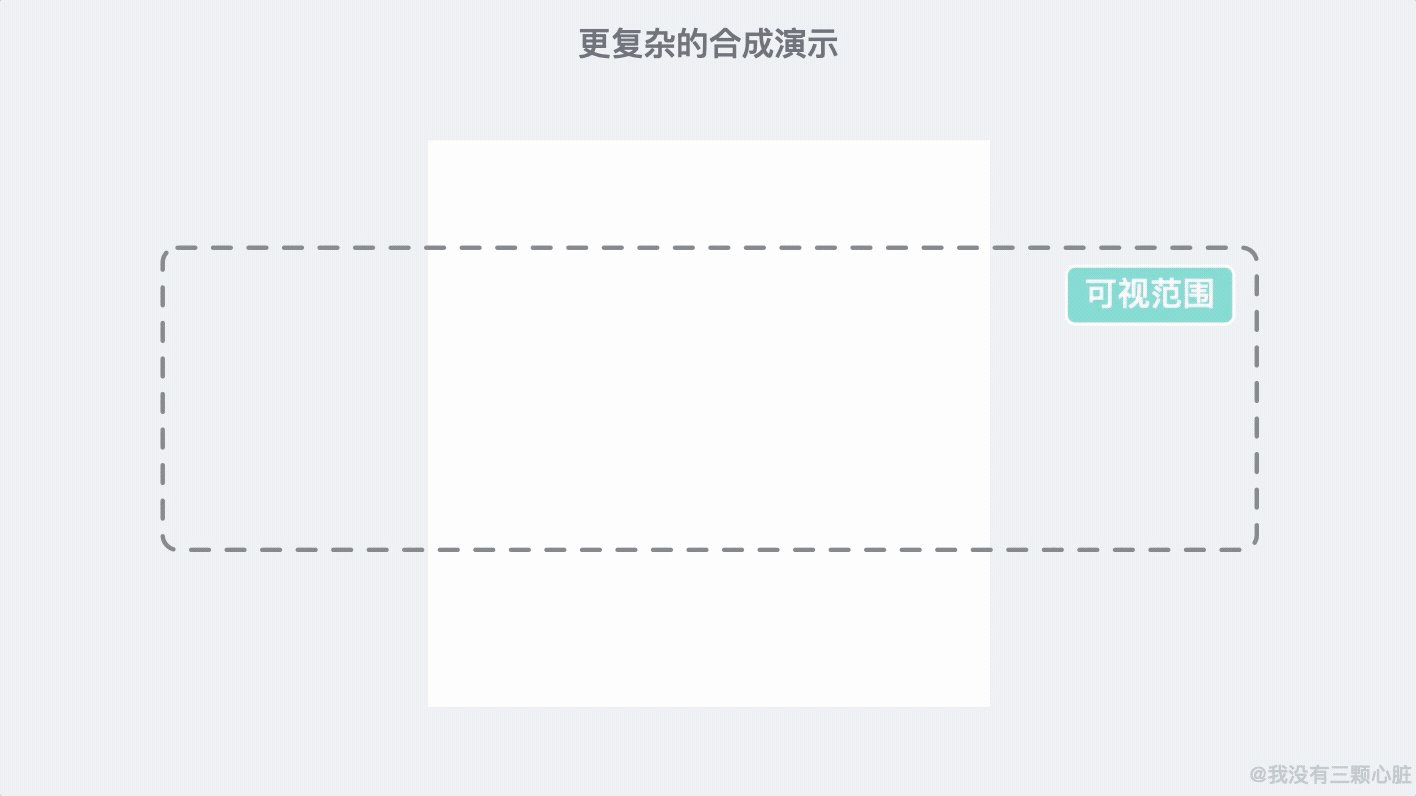
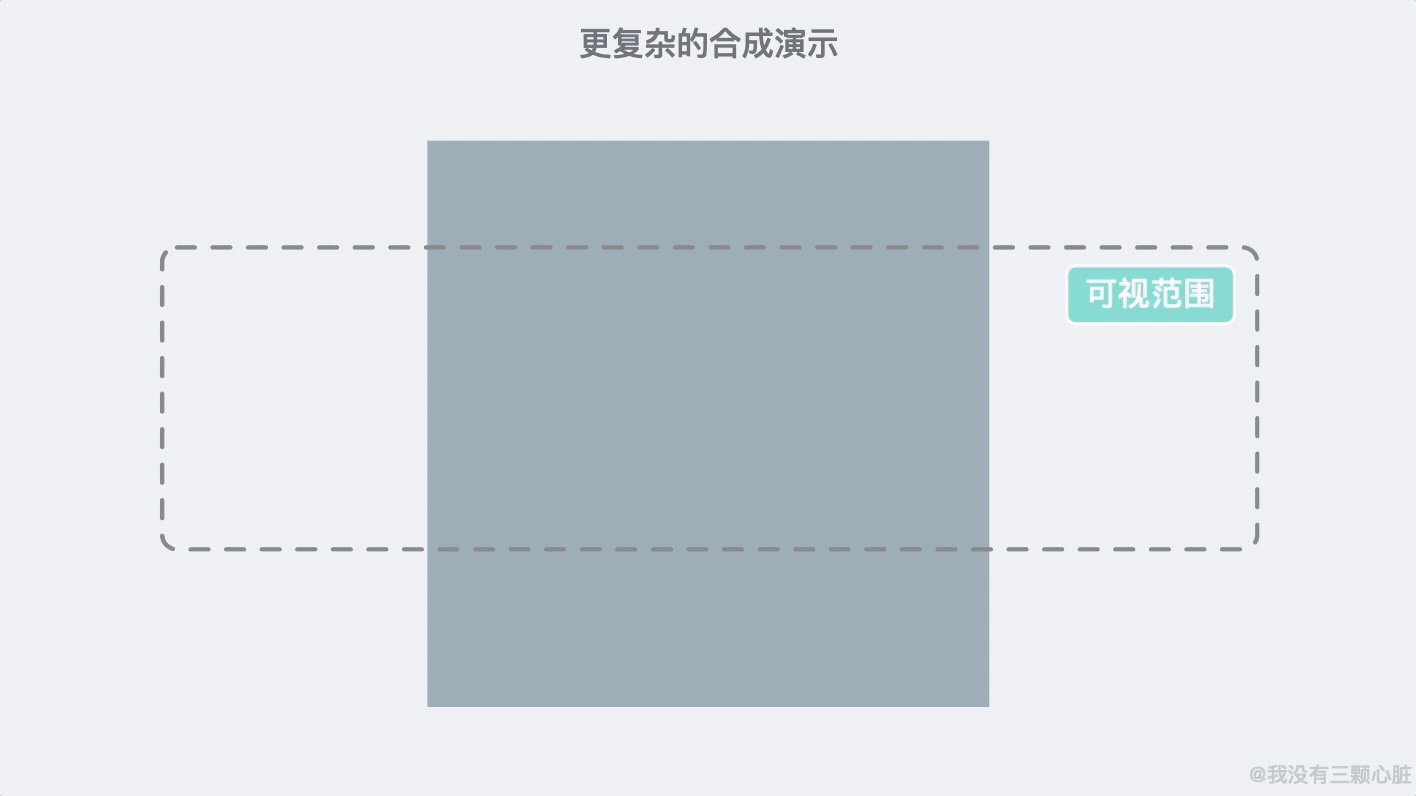
现在浏览器知道文档的结构、每个元素的样式、页面的几何形状和绘制顺序,它是如何绘制页面的?把这些信息转换为屏幕上的像素,我们称为光栅化。

处理这种情况的一种简单的方法是,先在光栅化视窗内的画面,如果用户滚动页面,则移动光栅框,并光栅化填充缺少的部分。这就是 Chrome 首次发布时处理光栅化的方式。
但是,现代浏览器会运行一个更复杂的过程,我们称为合成。

合成是一种将页面的各个部分分层,分别光栅化,并在称为合成线程的单独线程中合成为页面的技术。如果发生滚动,由于图层已经光栅化,因此它所要做的只是合成一个新帧。动画也可以以相同的方式(移动图层和合成新帧)实现。
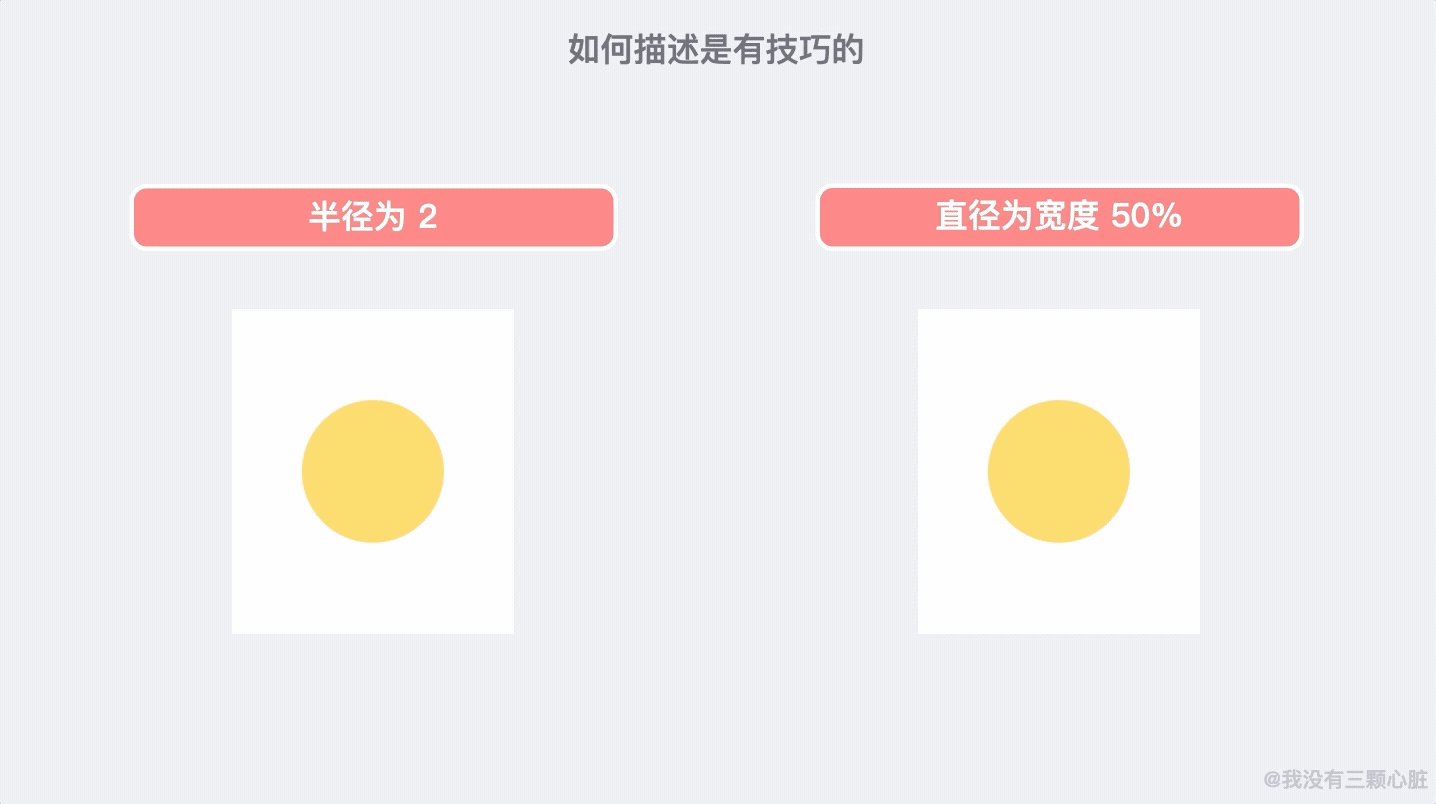
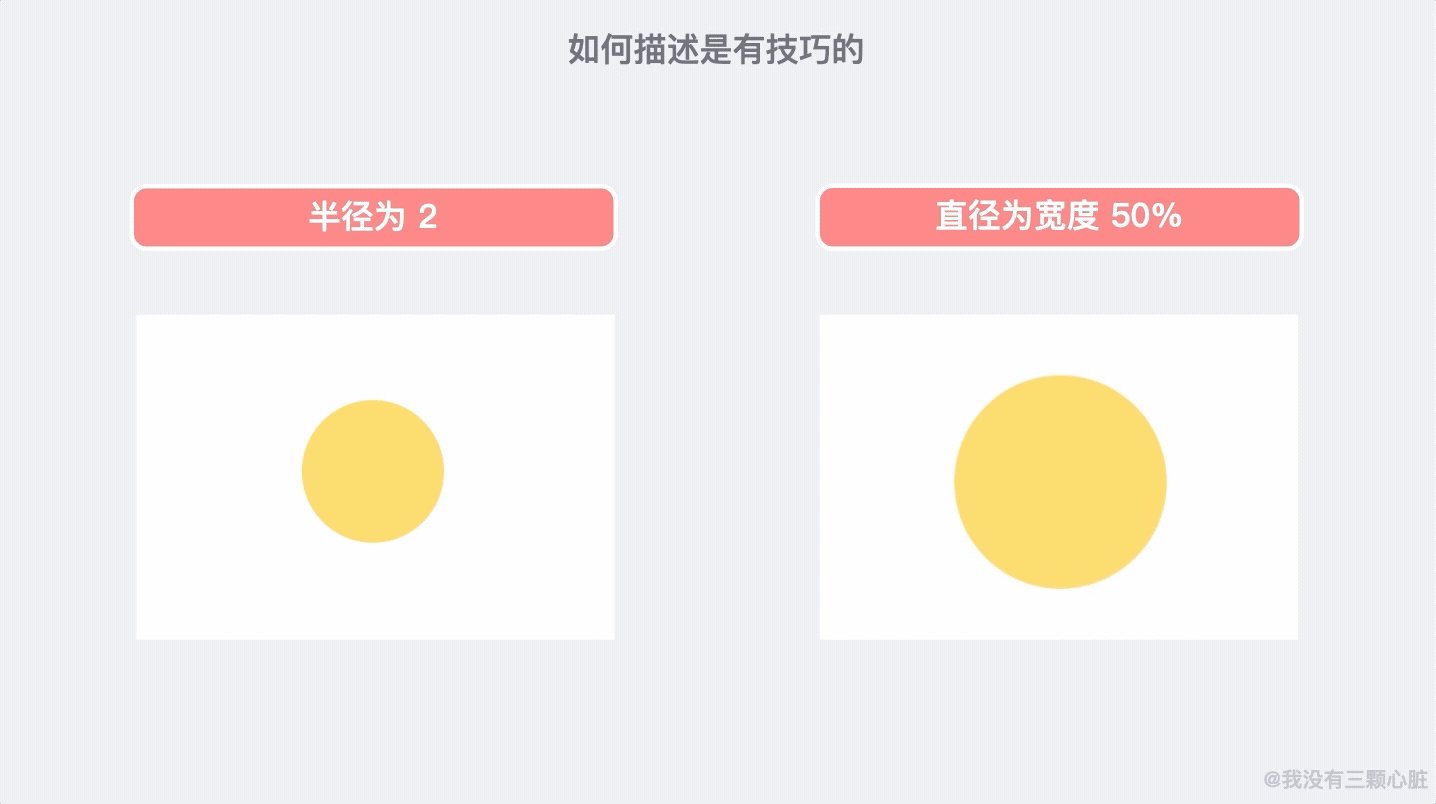
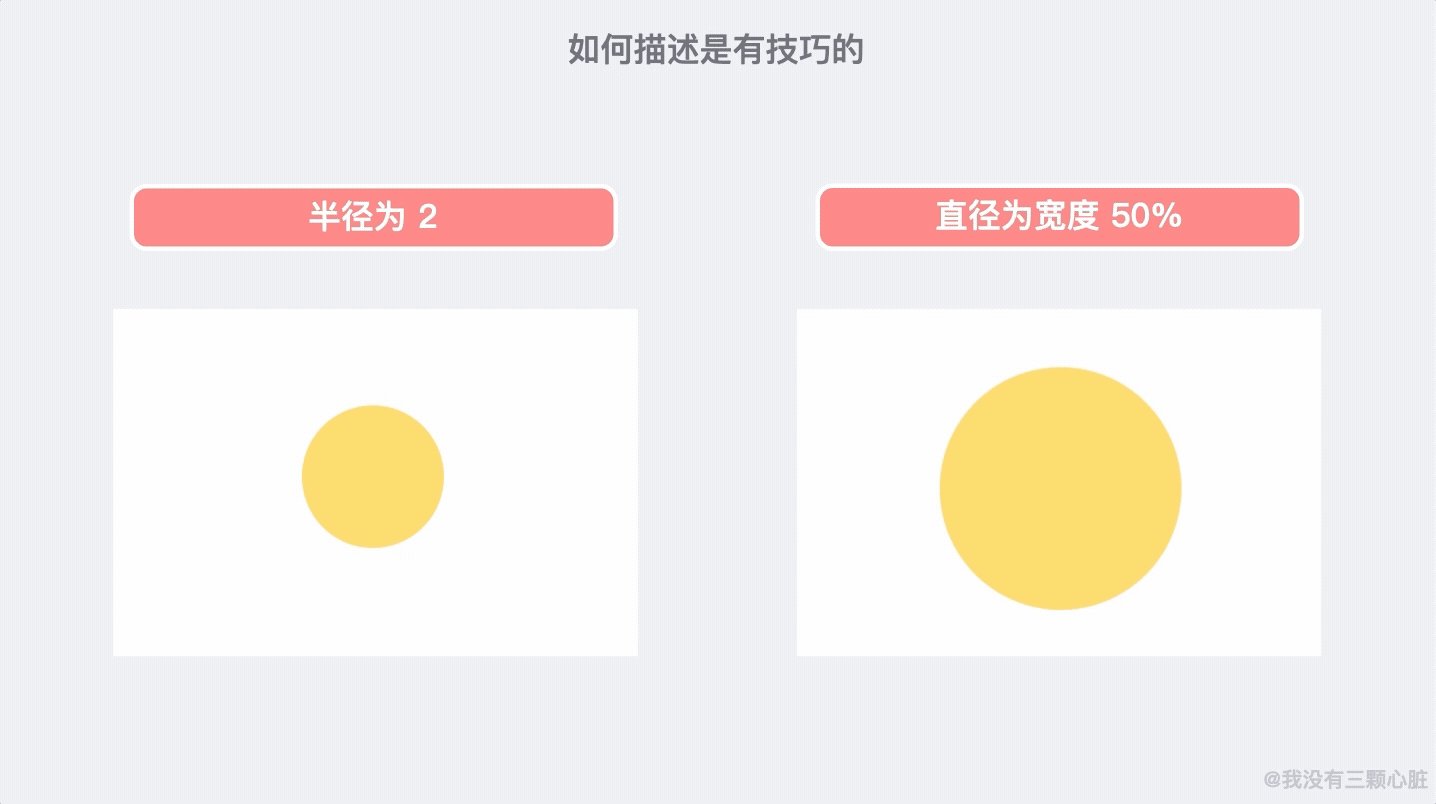
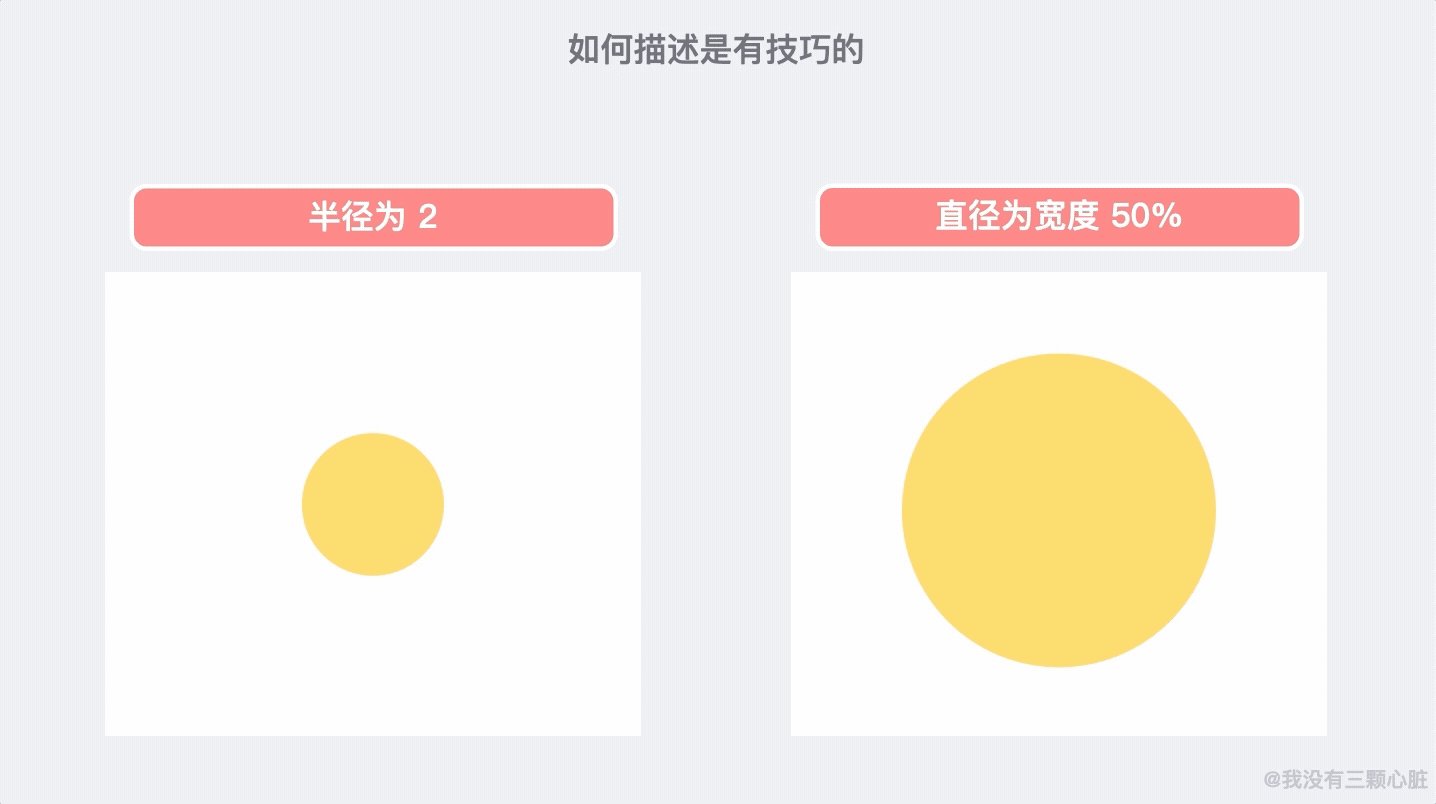
另外需要说明的是如何进行描述是有相当的技巧的。例如「正中心有一个 半径为 2 的圆」和「正中心有一个 直径为页面宽度 50% 的圆」是完全不同的:

如何进行组织描述,这需要网站建设者的经验。
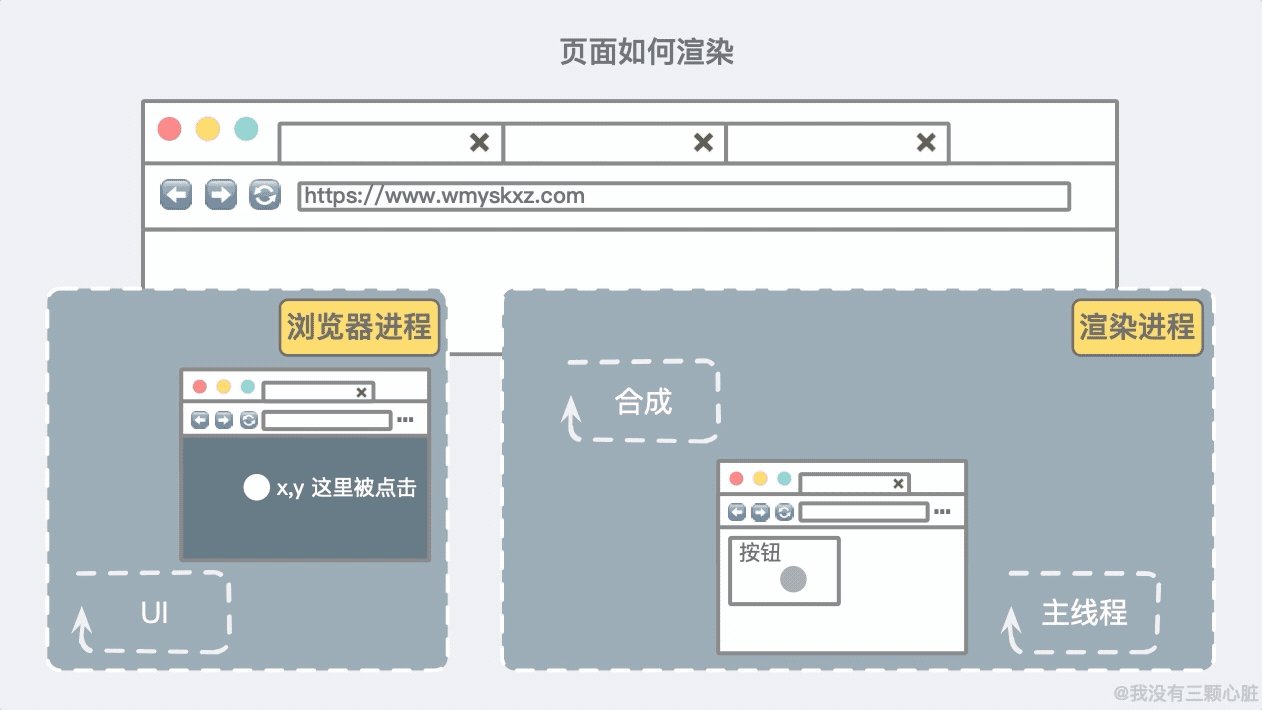
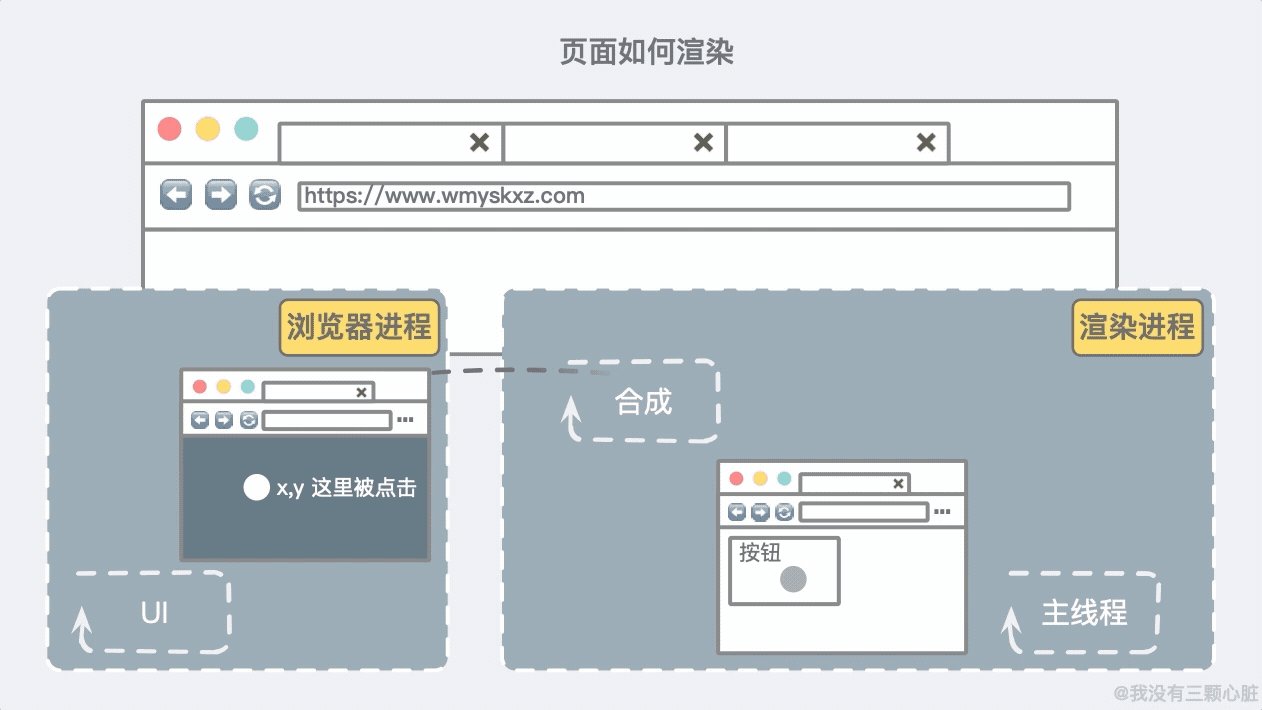
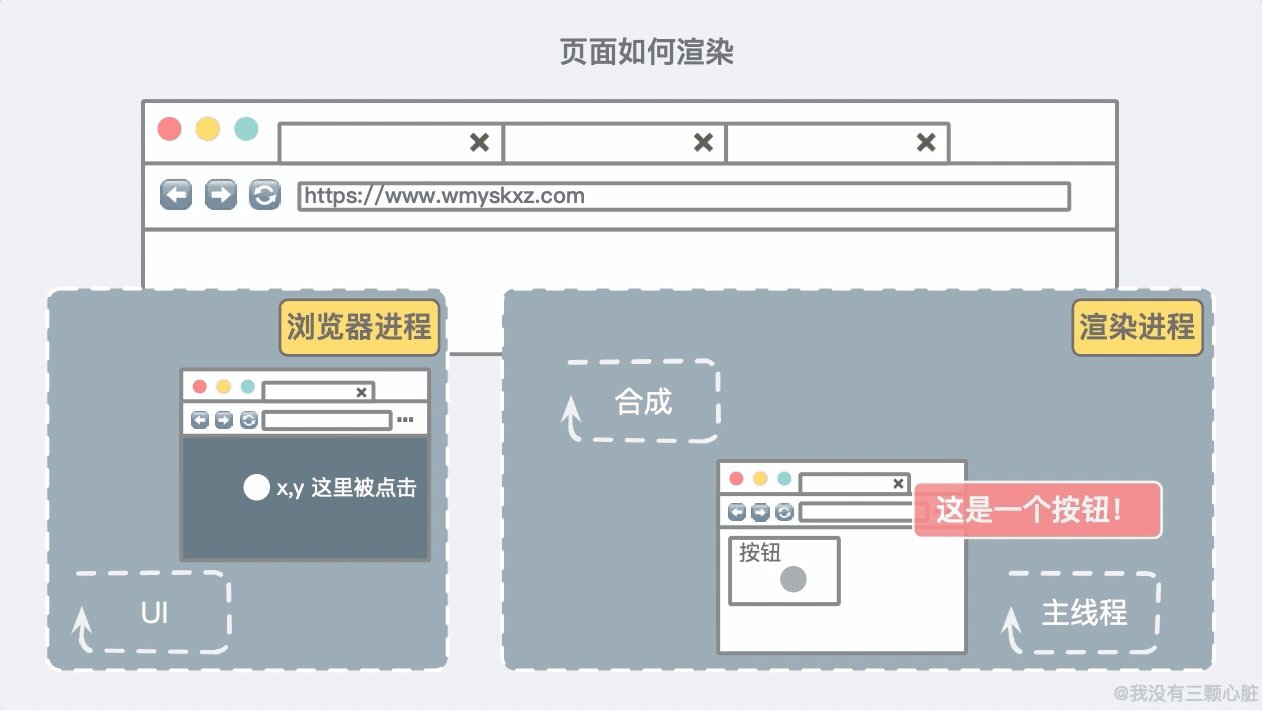
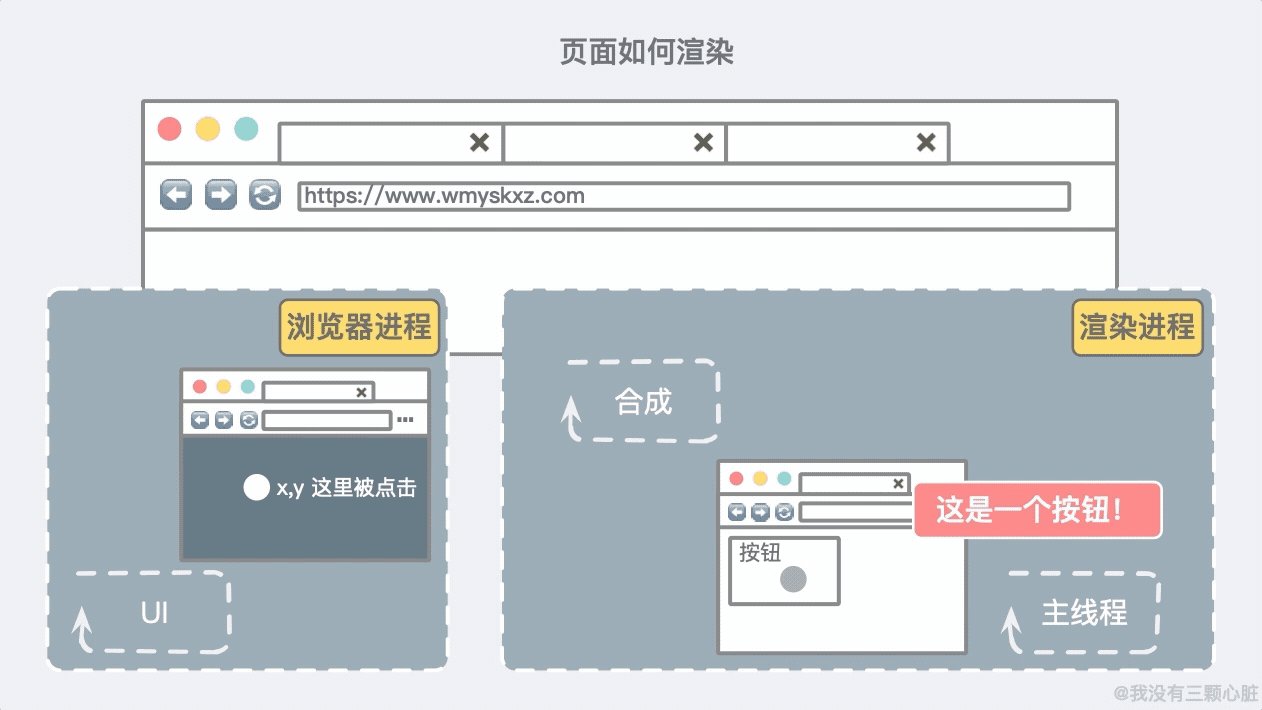
Part 5. 如何进行交互在浏览器眼中,用户的一切行为都是输入。不单单是滚动鼠标滑轮,或是点击屏幕、按下按键等。

对于浏览器进程来说只存在事件和对应坐标,只有渲染进程知道页面究竟长啥样,以及究竟该如何处理事件。浏览器进程只负责把事件和坐标发送给渲染进程。

