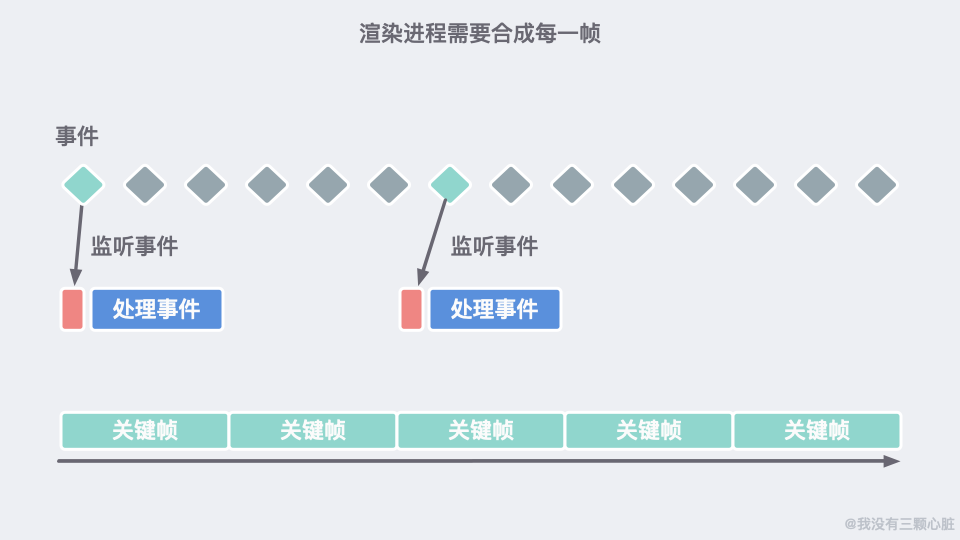
我们也可以编写自己的逻辑文件(js 文件)来监听某一事件进行对应的处理。然后再统一由渲染进程进行合成。为了浏览流畅,浏览器需要保证渲染进程的渲染速度与屏幕刷新率一致(大概每秒 60 帧)。

另外为了降低主线程中传递过量的调用,Chrome 也会把一些连续的事件进行合并。
浏览器进程监听并发送事件给渲染进程进行渲染,这大概就是浏览器交互的基本方式。
后记浏览器的复杂远不是一篇文章能解释清楚的,本篇文章也只是想让大家理解浏览器的基本过程和原理。尽可能使用动图的形式清晰地表达,希望大家能用餐愉快。
本文大量借鉴了 Chrome 官方 developer 分享的系列文章(下2),如果有想更加深入了解的小伙伴也可以阅读更加硬核的浏览器工作原理揭秘文章(下4)
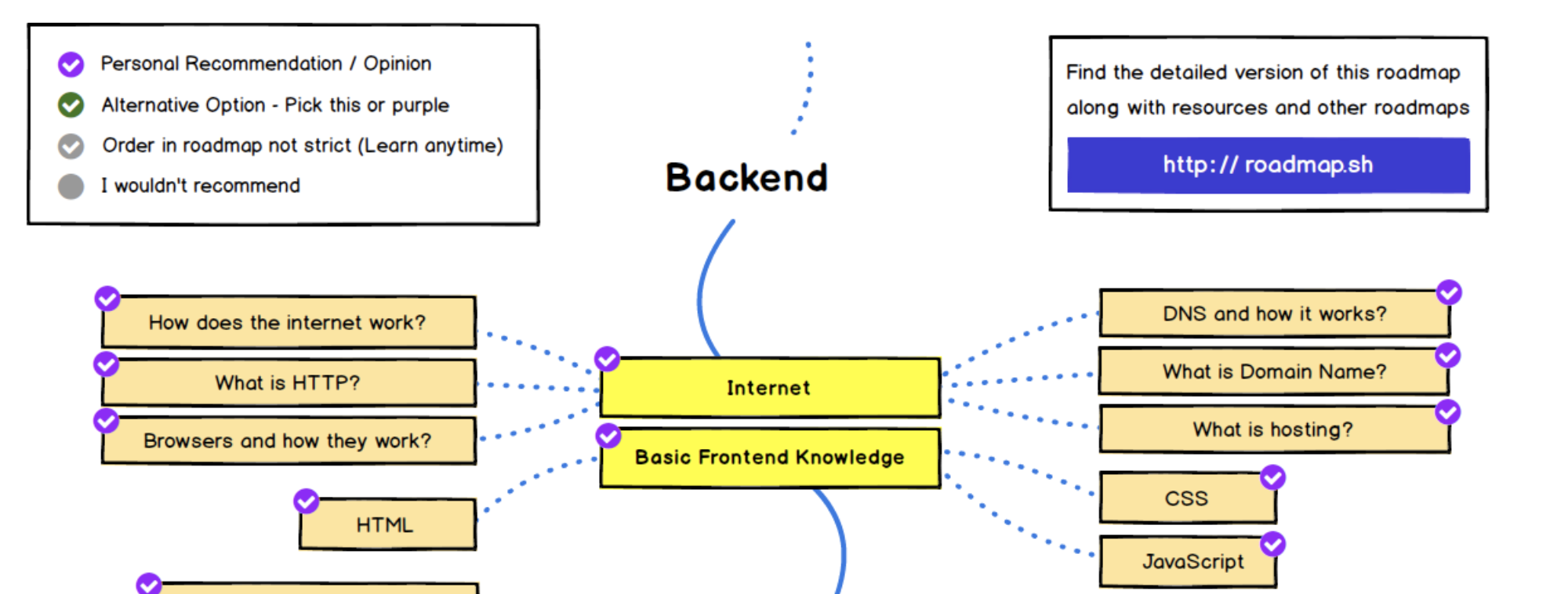
至此,我们对浏览器已经有了相当的了解了。后续也会继续跟大家一起学习计算机网络的基础知识,也会尝试着跟着后端学习路线图的脚步跟着大家一起学习进阶。

这里是我没有三颗心脏,欢迎关注公众号 wmyskxz,2021,与您在 Be Better 的路上共同成长!
参考资料进程与线程的简单解释 -
转载:现代浏览器内部揭秘 - https://hasaki.xyz/blog/2020-01-20-转载现代浏览器内部揭秘/
深入浅出浏览器渲染原理 - https://blog.fundebug.com/2019/01/03/understand-browser-rendering/
浏览器工作原理幕后揭秘 - https://www.html5rocks.com/zh/tutorials/internals/howbrowserswork/

