现代浏览器十分复杂,颇有运行在操作系统之上的"操作系统"的意思,我们将尽可能用简单容易理解的例子来简单概括它主要的工作逻辑。

目录:
进程与线程概述;
浏览器架构;
浏览器视角下的输入;
页面如何渲染;
如何进行交互;
Part 1. 进程与线程概述计算机的核心是 CPU,它承担了几乎所有的计算任务。

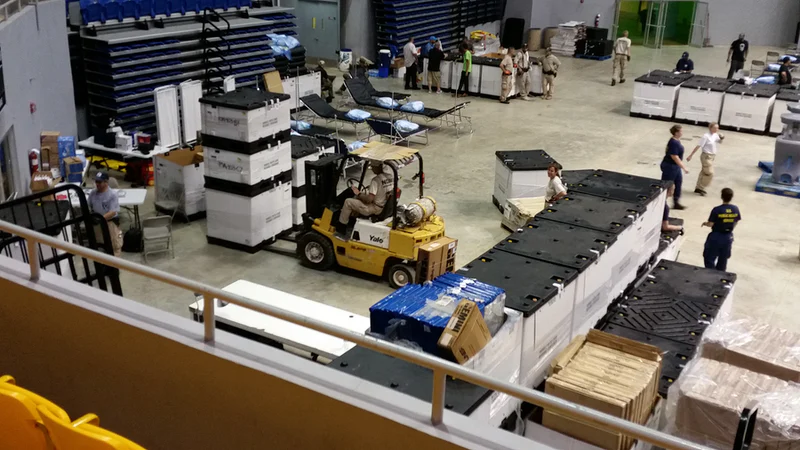
你可以把 CPU 想象成是一个工厂,时刻在运行着。
假设这个工厂的电力有限,同一时刻只能供一个车间使用。这也就意味着,一个车间正在使用,其他车间都将不会被使用。

进程就好比车间,是工厂将要执行的任务。潜台词就是说,单个 CPU 任意时刻总是只能运行一个任务。
一个车间可以有很多的工人,它们协同完成同一个任务。

线程就是车间里的工人。
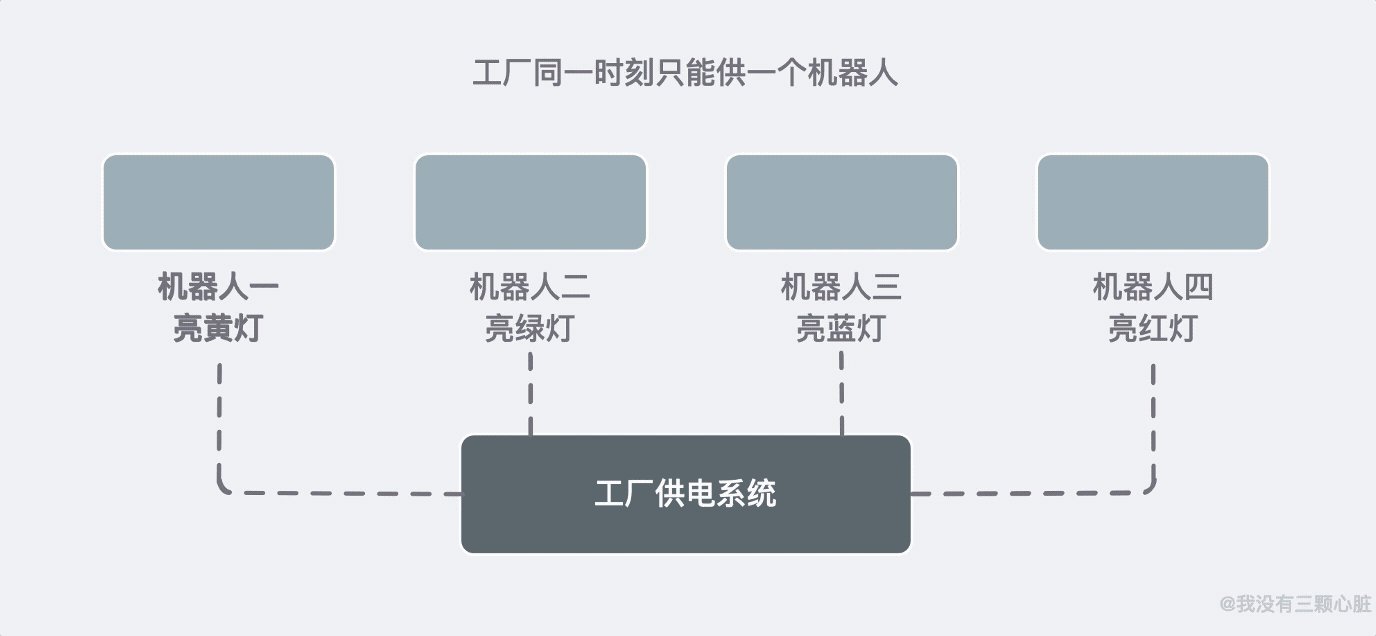
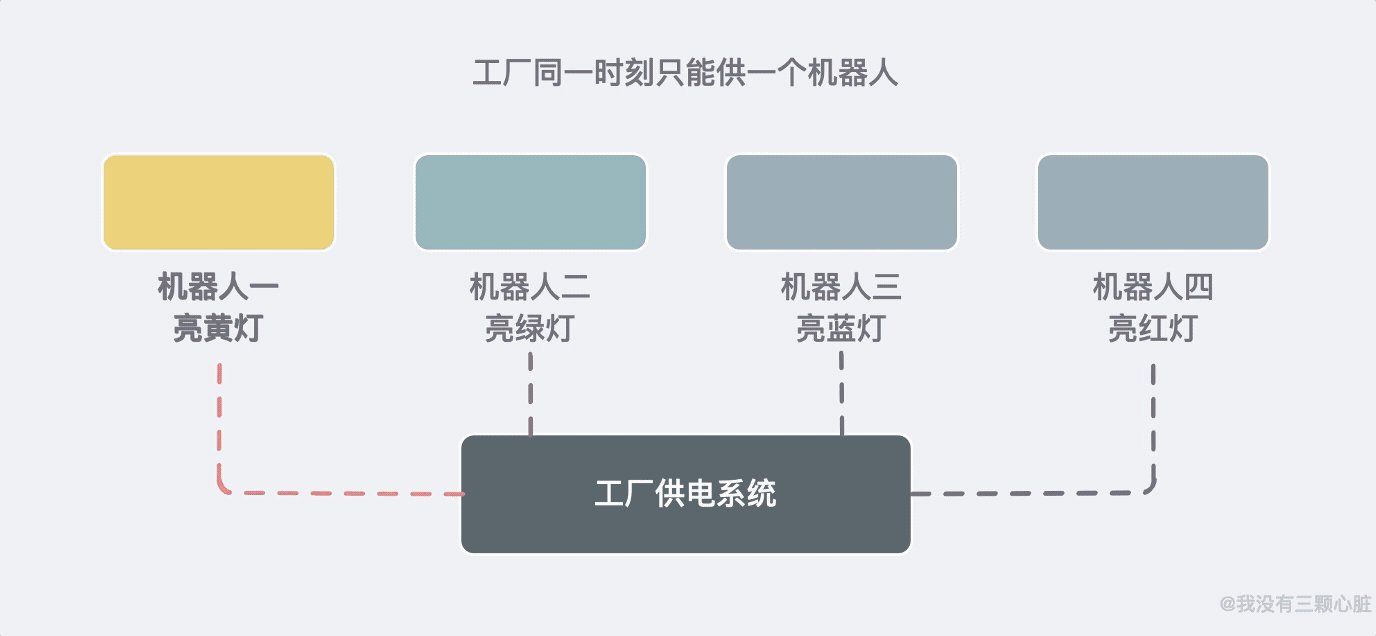
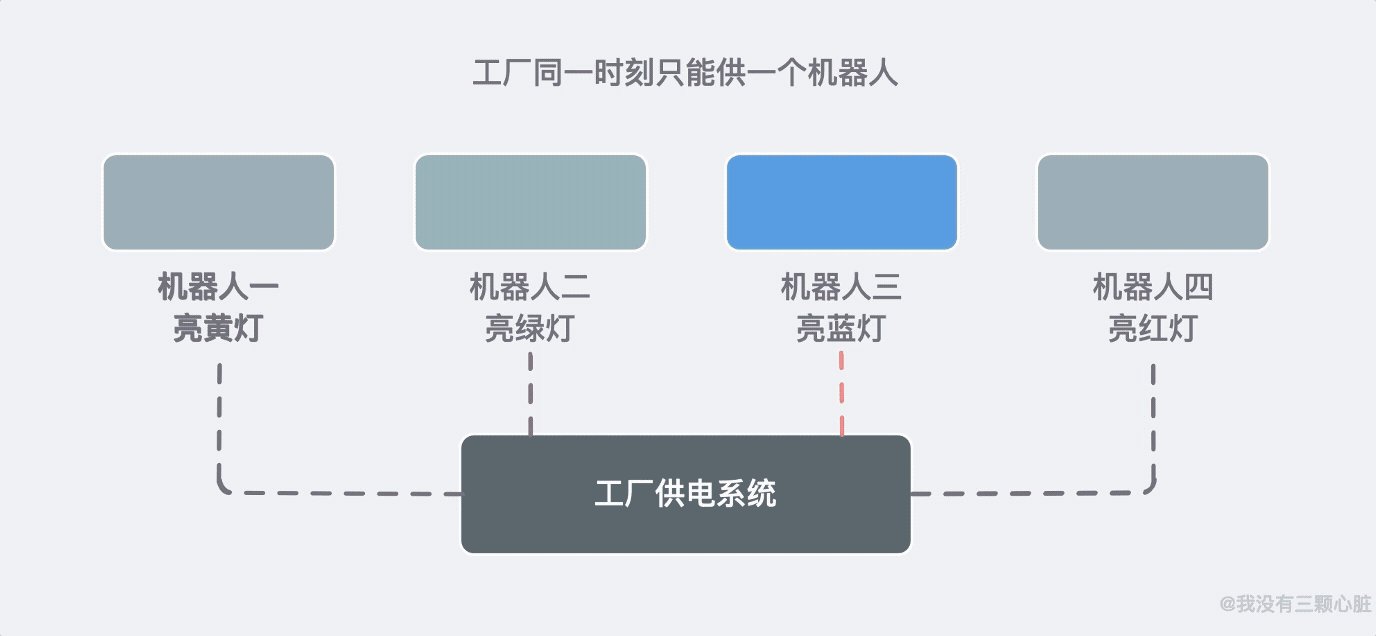
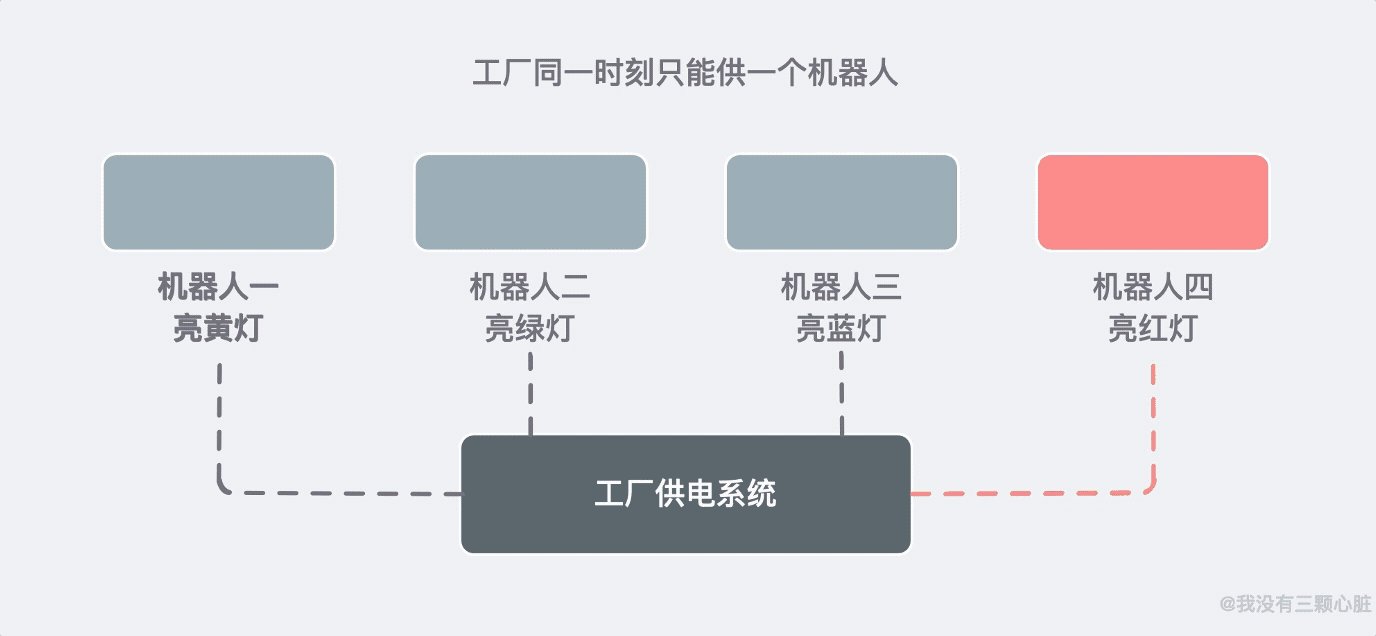
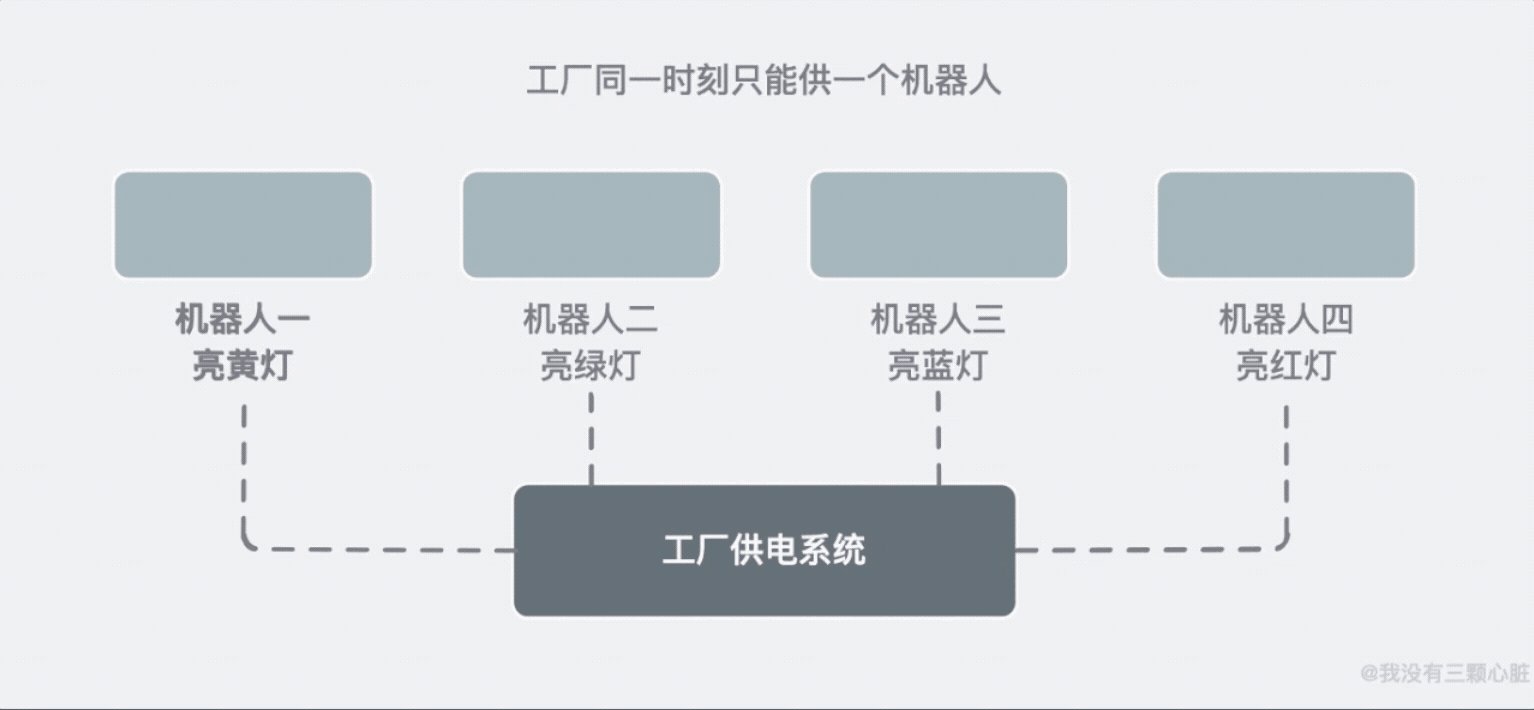
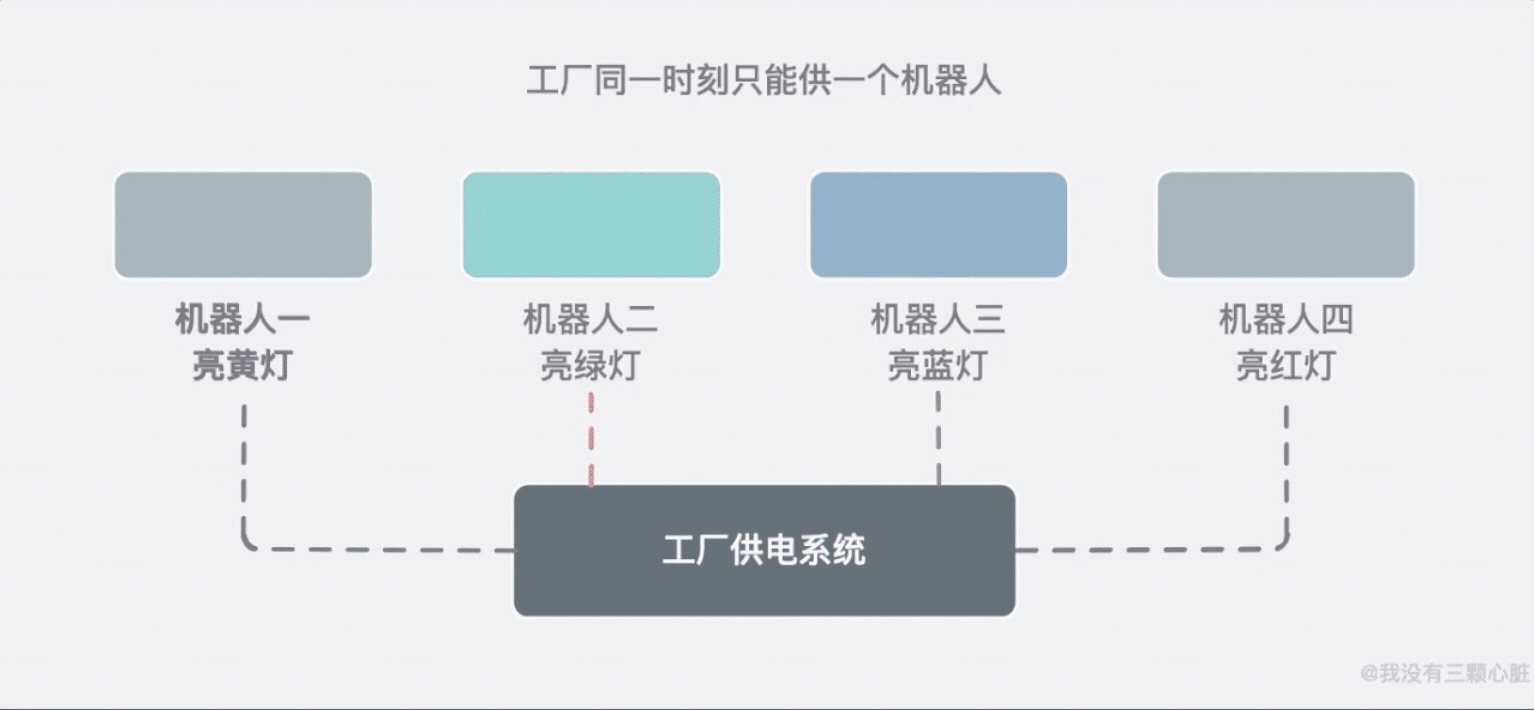
假设工人都是很耗电的机器人,靠着分得工厂给的电力进行任务,每一次给的电力刚好够完成本次的任务,而工厂同一时刻又只能给一个机器人供电。

这几乎就是单核 CPU 的工作方式了:同一时刻只能做一个工作。
但你仍然感觉到许多不同的任务正在 "同时" 运行着,这是因为当切换任务的速度足够快时,你将感知不到 CPU 同一时刻只能做一个工作的特性:

我们的 CPU 就这样飞速地奔腾着。
每当我们打开一个应用,就会启动一个进程。程序也会创建一个或多个线程来帮助它完成工作。
操作系统会为进程提供一个可使用的 "一块" 内存,就像开工厂占地一样,所有应用程序的状态信息都会保存在该私有内存空间中。程序关闭时,相应进程会消失,操作系统也会释放内存。

进程可以请求操作系统启动另一个进程来执行不同的任务。此时内存不同区域会分给新进程。
如果两个进程需要对话,他们可以通过 进程间通信(IPC) 来进行。

许多应用程序就是这样设计的,如果一个工作进程失去响应,该进程就可以在不停止应用程序的情况下靠着其他进程重新启动。
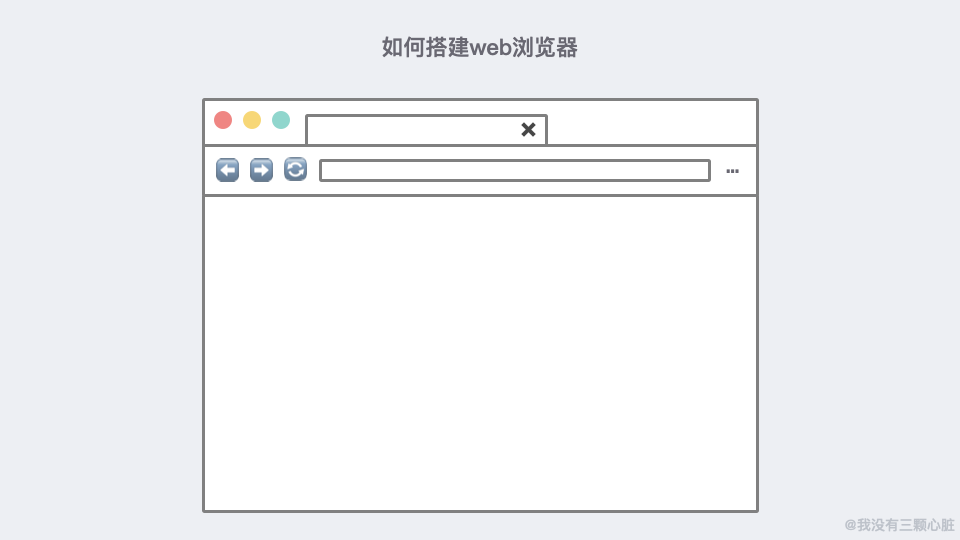
Part 2. 浏览器架构那么如何通过进程和线程构建 web 浏览器呢?

虽然对于如何构建 web 浏览器没有明确的标准,但现在拥有一个导航栏、输入框、标签页这样类似的设计却是不同浏览器之间默契的共同选择。
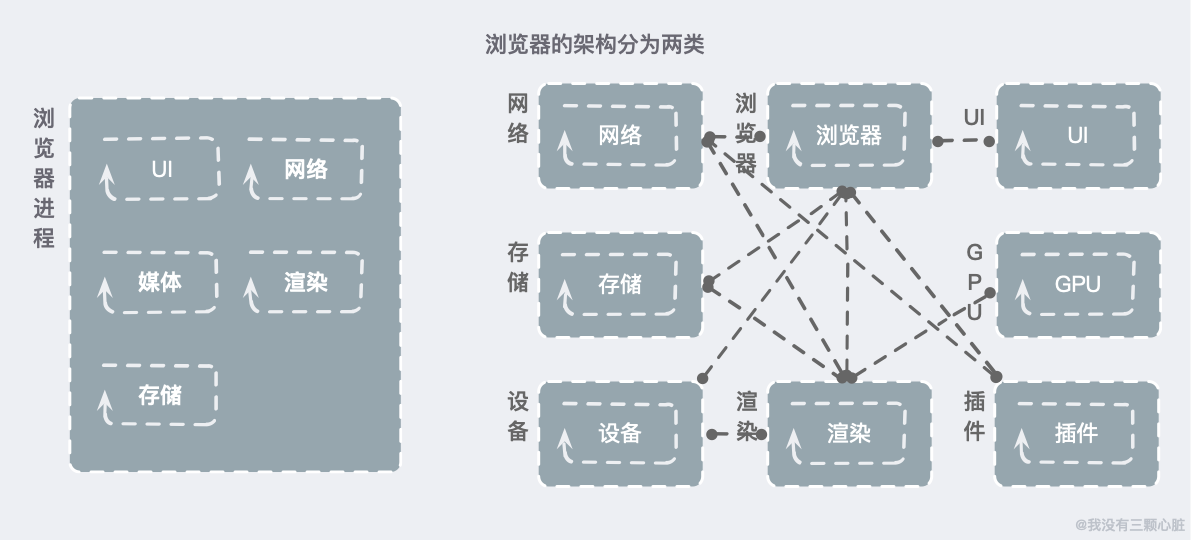
浏览器的架构也总体分为两类:

现在已经很难看到单进程的架构方式了,因为单进程的浏览器需要处理的事情太多(网络、渲染、管理插件等),极不稳定和安全。因此市面上主流的浏览器都已经升级为多进程的方式。
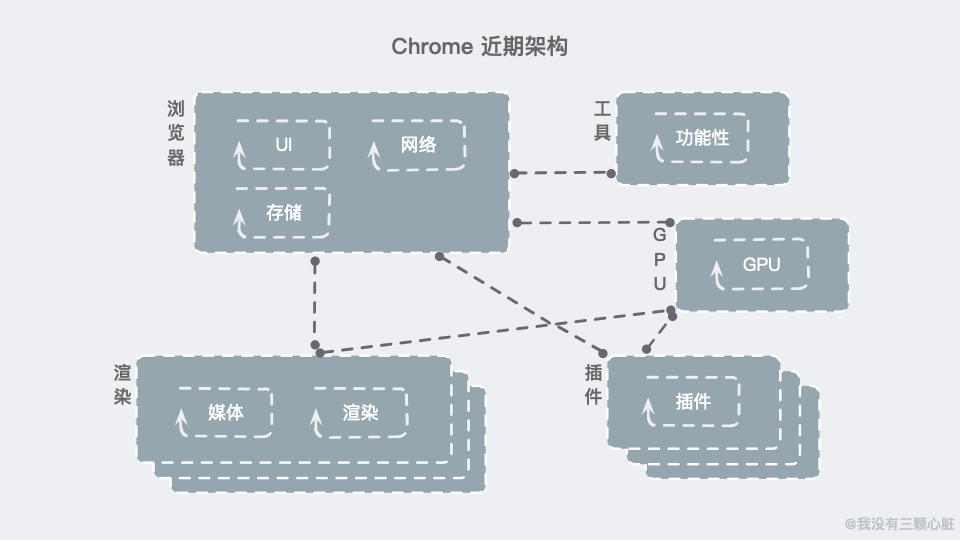
就拿 Chrome 举例来说,就采取了下方的架构方式:

最顶层是浏览器进程,负责协调处理其他进程模块的任务。
UI 进程负责控制地址栏、标签页等;
渲染进程控制标签页内网站的展示。
插件进程控制站点使用的任意插件,比如:Flash。
GPU 进程单独处理来自不同应用发送的绘制请求。
....
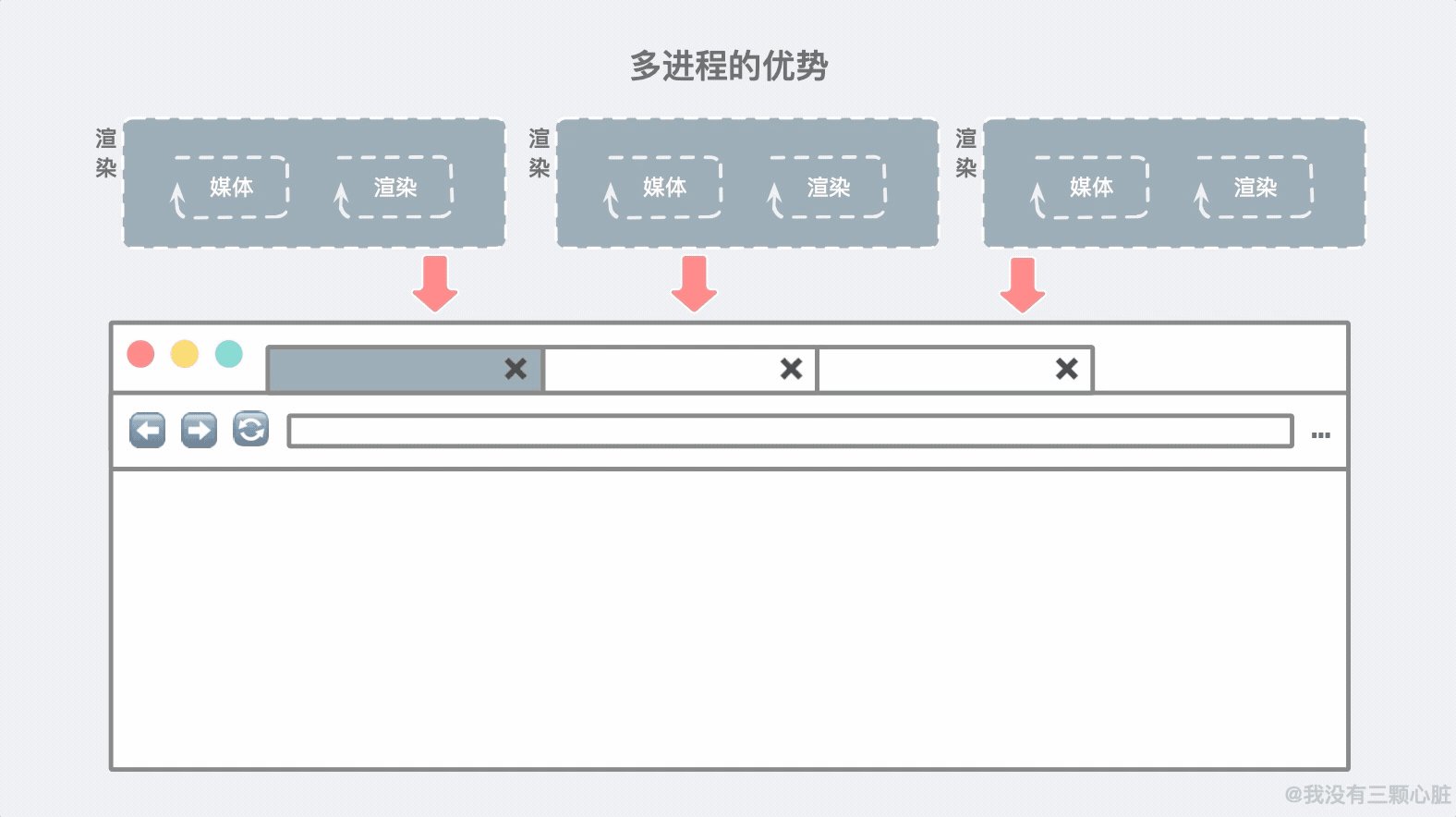
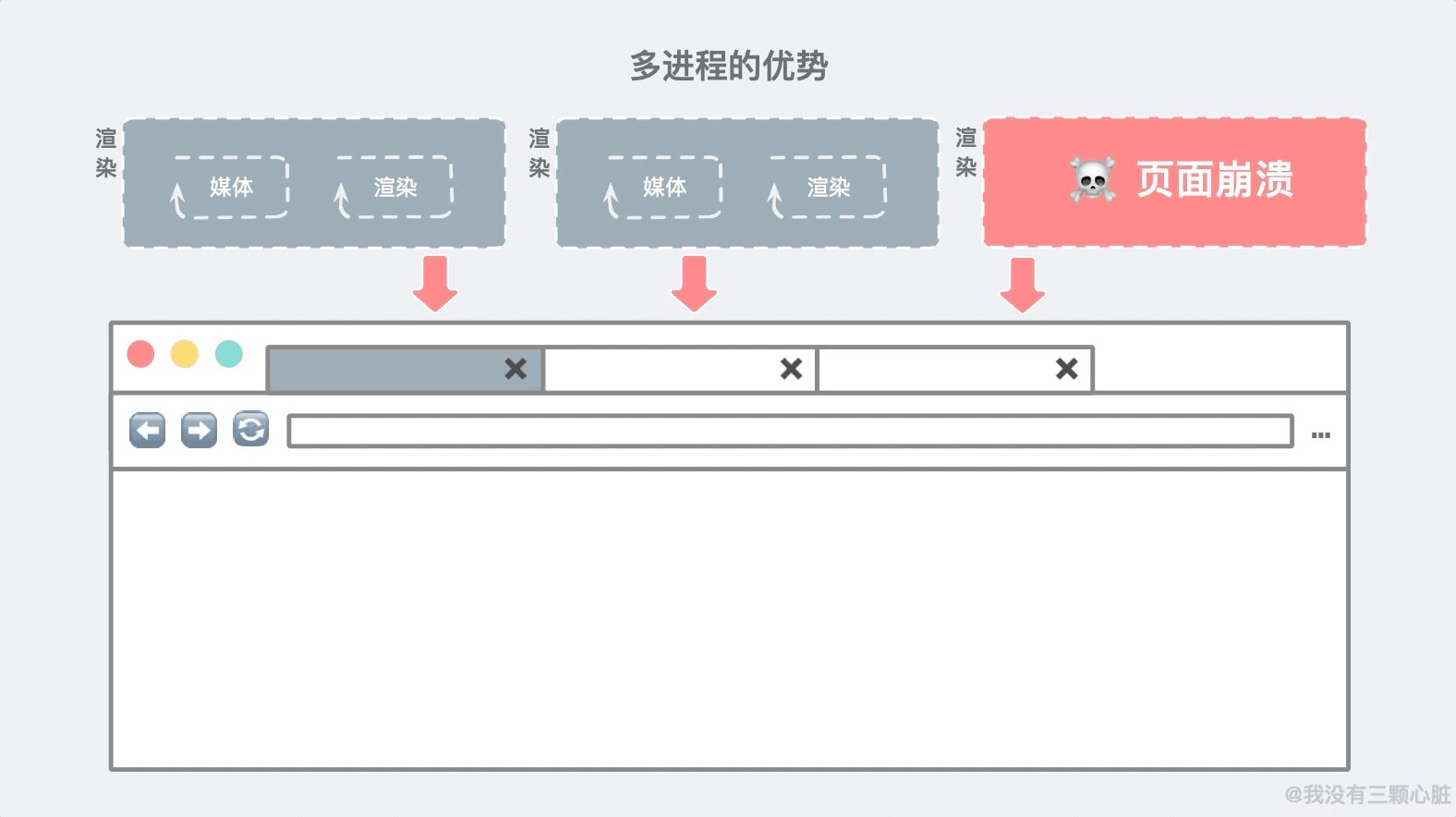
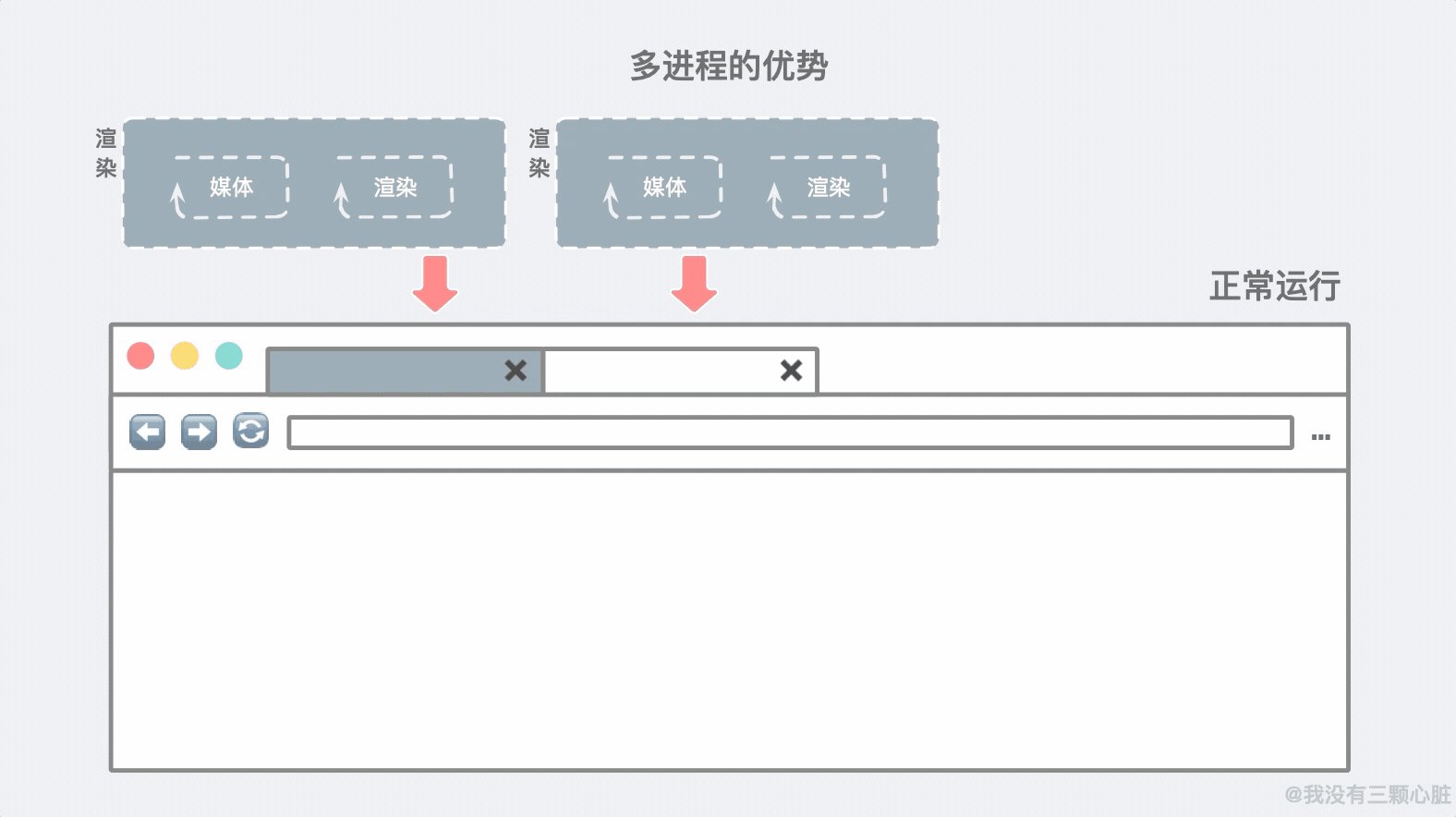
多进程的好处显而易见。比如当你打开了三个标签页,其中一个崩溃了,你可以关掉它而不会影响其他两个标签页:

并且由于进程的数据是私有的,所以一定程度上能够保证安全性。

