前端的UI框架很多,如bootsrap、layui、easyui等,这些框架提供了大量控件供开发人员使用,我们无需花费太大的精力,使得我们的页面具有专业标准,使用起来也很简单。所有的前端框架使用方式基本上大同小异,以下使用easyui作为UI框架做一演示,个人认为easyui提供的控件比较好看。
EasyUI下载与配置使用EasyUI,必须下载其js包,下载官网地址:https://www.jeasyui.cn/ 下载jquery版本

下载得到包:jquery-easyui-1.8.6.zip
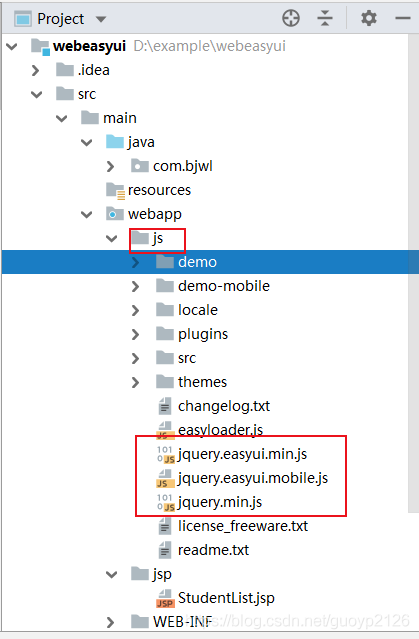
示例使用上一个项目:在webapp创建js目录,将包解压到此路径下,如下图

下载配置完成。实际开发中没有必要将包中所有的文件引入,按需引入即可,上述引用方式为了简单而已。
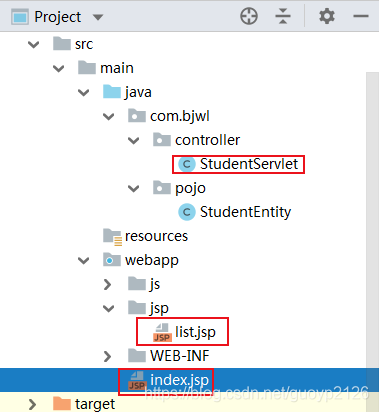
页面美化页面美化中,涉及以下代码修改,其余的与上节代码相同,如下图:

修改后端servlet代码,主要当前前端传递数据主要方式是使用josn格式,这样前端无需了解后端的pojo对象,修改后的代码如下
public class StudentServlet extends HttpServlet { protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { List<StudentEntity> list = new ArrayList<StudentEntity>(); StudentEntity student = new StudentEntity(); student.setSno("1"); student.setsAge(18); student.setsSex("男"); student.setsDept("计算机学院"); student.setsName("张三"); list.add(student); StudentEntity student2 = new StudentEntity(); student2.setSno("2"); student2.setsAge(18); student2.setsSex("女"); student2.setsDept("计算机学院"); student2.setsName("李四"); list.add(student2); StudentEntity student3 = new StudentEntity(); student3.setSno("3"); student3.setsAge(18); student3.setsSex("男"); student3.setsDept("数信学院"); student3.setsName("钱六"); list.add(student3); String str="{\"total\":"+list.size()+" ,\"rows\":"+net.sf.json.JSONArray.fromObject(list).toString()+"}"; response.setCharacterEncoding("UTF-8"); response.getWriter().write(str); } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.getRequestDispatcher("./jsp/list.jsp").forward(request,response); }
代码主要变换的地方有以下几个部分
引入net.sf.json. jar包,只需在pom文件中添加如下依赖即可
<!--json.JSONArray.fromObject需要引入的jar包--> <dependency> <groupId>net.sf.json-lib</groupId> <artifactId>json-lib</artifactId> <version>2.4</version> <classifier>jdk15</classifier> </dependency>
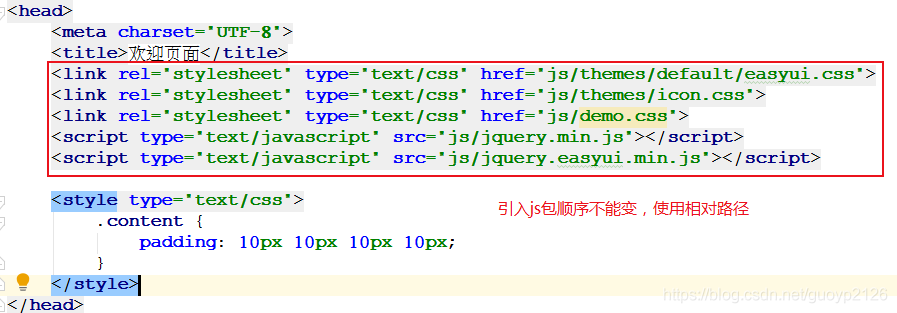
修改index.jsp文件,代码如下:
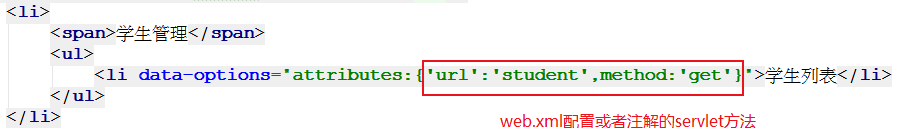
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <meta charset="UTF-8"> <title>欢迎页面</title> <link type="text/css" href="https://www.jb51.net/js/themes/default/easyui.css" > <link type="text/css" href="https://www.jb51.net/js/themes/icon.css" > <link type="text/css" href="https://www.jb51.net/js/demo.css" > <script type="text/javascript" src="https://www.jb51.net/js/jquery.min.js"></script> <script type="text/javascript" src="https://www.jb51.net/js/jquery.easyui.min.js"></script> <style type="text/css"> .content { padding: 10px 10px 10px 10px; } </style> </head> <body> <div data-options="region:'west',title:'菜单',split:true"> <ul> <li> <span>学生管理</span> <ul> <li data-options="attributes:{'url':'student',method:'get'}">学生列表</li> </ul> </li> </ul> </div> <div data-options="region:'center',title:''"> <div> <div title="首页"> <h1>javaWeb测试</h1> </div> </div> </div> </body> </html> <script type="text/javascript"> $(function(){ $('#menu').tree({ onClick: function(node){ if($('#menu').tree("isLeaf",node.target)){ var tabs = $("#tabs"); var tab = tabs.tabs("getTab",node.text); if(tab){ tabs.tabs("select",node.text); }else{ tabs.tabs('add',{ title:node.text, href: node.attributes.url, closable:true, bodyCls:"content" }); } } } }); }); </script>
核心代码说明:



在jsp目录下添加list.jsp文件,代码如下:

