tr:声明一行,配置行高及转业所有单位格的高度。 th:声明一个单位格,表头格.默认居中加黑显示 td:声明一个单位格,默认居左显示原始数据
属性:
border :给表格添加边框width:配置表格的宽度height:配置表格的高度cellpadding:配置内容居边框的间隔cellspacing:配置边框的巨细
特点:默认按照数据的几多举办表格的巨细显示
<table bordercolor="red" cellpadding="10" cellspacing="0"> <tr> <th>科目</th> <th>分数</th> <th>姓名</th> <th>性别</th> </tr> <tr> <td>英语</td> <td>100</td> <td>张三水电费水电费</td> <td>男</td> </tr> <tr> <td>汉语</td> <td>10</td> <td>李四</td> <td>男</td> </tr> </table>

步调:
1.首先确保表格是一个规整的表格
2.按照要归并的单位格,找到其地址的源码位置
3.归并
行归并:在要归并的单位格中的第一个单位格 上利用属性rowspan= “要归并的单位格的个数” ,并删除其他单位格完成归并列归并:在要归并的单位格中的任意一个上利用属性colspan=“要归并的单位格的个数” ,并删除其他单位格
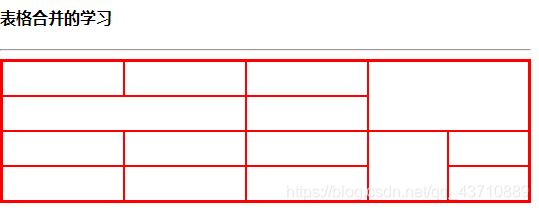
<h4>表格归并的进修</h4> <hr > <table cellpadding="10" cellspacing="0" bordercolor="red"> <tr> <td></td> <td></td> <td></td> <tdcolspan="2" rowspan="2"></td> </tr> <tr> <td colspan="2"></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td rowspan="2" ></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> </tr> </table>

<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta content="width=device-width, initial-scale=1"> <title>表格标签</title> </head> <body> <h3>表格标签的进修</h3> <hr > <table bordercolor="red" cellpadding="10" cellspacing="0"> <tr> <th>科目</th> <th>分数</th> <th>姓名</th> <th>性别</th> </tr> <tr> <td>英语</td> <td>100</td> <td>张三水电费水电费</td> <td>男</td> </tr> <tr> <td>汉语</td> <td>10</td> <td>李四</td> <td>男</td> </tr> </table> <h4>表格归并的进修</h4> <hr > <table cellpadding="10" cellspacing="0" bordercolor="red"> <tr> <td></td> <td></td> <td></td> <tdcolspan="2" rowspan="2"></td> </tr> <tr> <td colspan="2"></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td rowspan="2" ></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> </tr> </table> </body> </html>
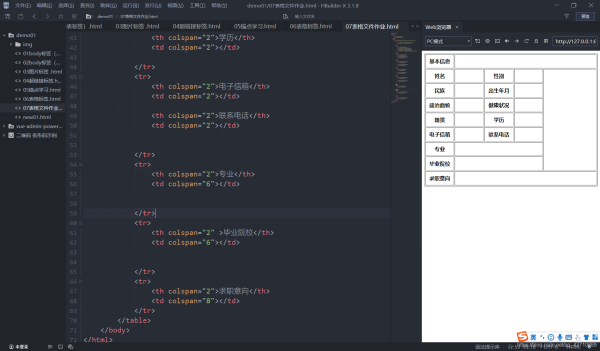
表格标签操练(绘出求职简历表)<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>表格文件功课</title> </head> <body> <table cellpadding="10" cellspacing=""> <tr> <th colspan="2">根基信息</th> <td colspan="8"></td> </tr> <tr> <th colspan="2">姓名</th> <td colspan="2"></td> <th colspan="2">性别</th> <td colspan="2"></td> <td rowspan="7" colspan="2"></td> </tr> <tr> <th colspan="2">民族</th> <td colspan="2"></td> <th colspan="2">出生年代</th> <td colspan="2"></td> </tr> <tr> <th colspan="2">政治面孔</th> <td colspan="2"></td> <th colspan="2">康健状况</th> <td colspan="2"></td> </tr> <tr> <th colspan="2">籍贯</th> <td colspan="2"></td> <th colspan="2">学历</th> <td colspan="2"></td> </tr> <tr> <th colspan="2">电子信箱</th> <td colspan="2"></td> <th colspan="2">接洽电话</th> <td colspan="2"></td> </tr> <tr> <th colspan="2">专业</th> <td colspan="6"></td> </tr> <tr> <th colspan="2" >结业院校</th> <td colspan="6"></td> </tr> <tr> <th colspan="2">求职意向</th> <td colspan="8"></td> </tr> </table> </body> </html>

iframe
参数:
src:要显示的网页资源路径;可以是当地(相对路径)也可以是网络资源(URL )
注:默认当前页面打开及加载src指向的资源
width:配置显示区域的宽度 height :配置显示区域的高度
浸染:在当前网页中加载其他网页的资源,到达差异网页资源之间不彼此滋扰,并能在同一个页面中揭示给用户的目标。
