<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <a href="https://www.csdn.net/" target="ifcsdn">csdn</a> <a href="https://www.baidu.com" target="_ifbaidu">baidu</a> <br> <iframe src=""></iframe> <iframe src=""></iframe> </body> </html>
框架标签的进修 1.删除body标签frameset
参数
rows :凭据行举办切分页面
cols :凭据罗列办切分页面
子标签:
frame :举办切分区域的占位,一个frame可以单独加载网页资源。src :资源路径(当地可能网络)name :区域名, 团结超链接利用
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>框架标签进修</title> </head> <frameset cols=" 20% ,*,50%"> <frame src="https://www.jb51.net/frame/left.html" > <frameset rows="70% ,*"> <frame src="https://www.jb51.net/frame/top.html" > <frame src="https://www.jb51.net/frame/bottom.html" > </frameset> <frame src="https://www.jb51.net/frame/right.html" > </frameset> </html>
form表单标签的进修浸染:收集并提交用户数据给指定处事器
属性:
action :收集的数据提交地点也就是URLmethod :收集的数据的提交方法get :适合小量数据 ,表单数据以?离隔拼接在URL后头,差异的键值对利用&标记离隔,不安详。post:适合大量数据,安详,隐式提交
注:
表单数据的提交,要提交的表单项必需拥有name属性值,不然不会提交。提交的表单项数据为键值对,键为name属性的值,值为用户书写的数据form标签会收集其标签内部的数据form表单的数据提交需要依赖于submit提交按钮. from表单域标签进修
浸染:给用户提供可以举办数据书写可能选择的标签。
利用:
(1)文本框:
text 收集少量的文本数据,用户可见password收集用户暗码数据 name :数据提交的键,也会被js利用value:默认值
(2)单选框:
radio name : name属性值沟通的单选框只能选择一项数据 value :要提交的数据 checked:checked利用此属性的单选默认是选择状态
(3)多选框
checkbox name:一个多选组需要利用沟通的name属性值value:要提交的数据checked:checked 利用此属性的多选框默认选择状态
(4)单选下拉框
select name :数据提交的键名,必需声明子标签option:一个option标签暗示一个下拉选项value :要提交的数据
(5)文本域
textarea:声明一个可以书写大量文字的文本区域 name :数据提交的键名, js和CSS也会利用rows :声明文本域的行数cols :声明文本域的列数
(6)普通按钮
<input type="button" value="普通按钮" />
(7)埋没标签
埋没标签<input type="hidden" value="啦啦" />
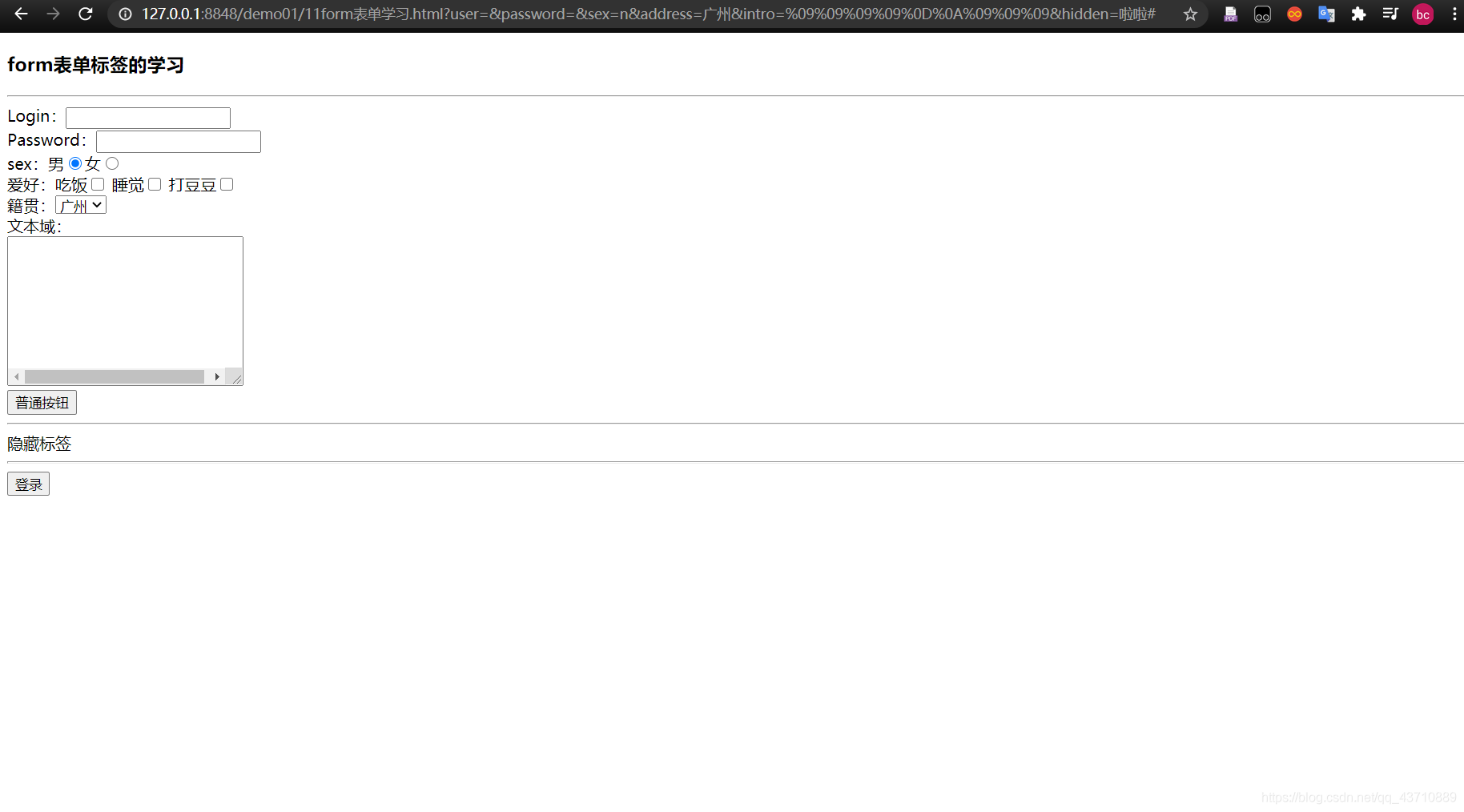
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>form表单标签的进修</title> </head> <body> <h3>form表单标签的进修</h3> <hr > <form action="#" method="get"> Login:<input type="text" value="" /><br> Password:<input type="password" value="" /><br> sex:男<input type="radio" value="n" checked="checked" />女<input type="radio" value="w"/><br> 喜好:用饭<input type="checkbox" value="1"/> 睡觉<input type="checkbox" value="2"/> 打豆豆<input type="checkbox" value="3"/> <br> 籍贯:<select> <option value="北京">北京</option> <option value="上海">上海</option> <option value="广州" selected="selected">广州</option> </select><br> 文本域:<br> <textarea rows="10" cols="30"> </textarea> <br> <input type="button" value="普通按钮" /> <br> <hr > 埋没标签<input type="hidden" value="啦啦" /> <hr > <input type="submit" value="登录"/> </form> </body> </html>

注册页面操练
