<title>HTML进修</title> <!-- 汇报欣赏器我们需要什么标题来显示页 -->
编码名目的签
<meta charset="utf-8" /> <!-- H5网页理会编码标签 --> <meta http-equiv="content-type" content="text/html; charset=utf-8"><!-- H4网页理会编码标签 -->
网页搜索优化标签
<title>HTML进修</title> <!-- 汇报欣赏器我们需要什么标题来显示页 --> <meta content="本网页是关于HTML的head的进修,666,哈哈哈"/> <!-- 网页描写 --> <meta content="azb,lll,xxx"/> <!-- 网页要害字 --> <meta content="安老师"/> <!-- 网页作者 -->
网页指定跳转标签
<meta http-equiv="refresh" content="5;url = https://www.baidu.com"/><!-- 暗示五秒后跳转指定URL -->
其他标签
CSS或js引入的标签
body标签进修body文本标签
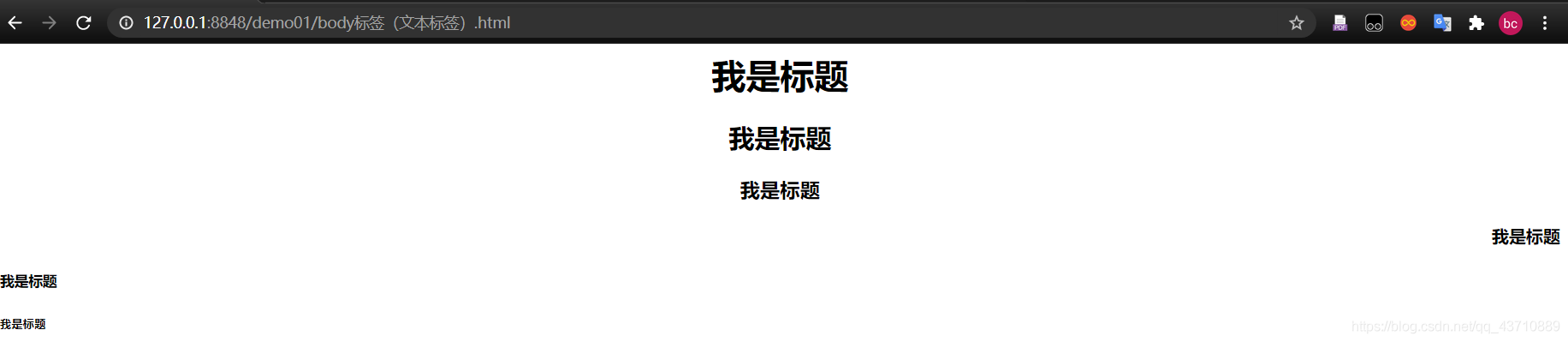
1.标题标签h1到h6:会将个中的数据加粗显示,而且显示依次削弱,标题标签自带换行成果(块级标签)
属性:
align : center right left
<h1>我是标题</h1>
<h2>我是标题</h2>
<h3>我是标题</h3>
<h4>我是标题</h4>
<h5>我是标题</h5>
<h6>我是标题</h6>

hr:会在页面中显示一条程度线,默认居中显示
属性:
width="宽度”配置程度线的宽度size=“高度”配置程度线的高度color="颜色”配置程度线的颜色
<hr size="20px" color="red"> <hr>
3.段落标签p:会将一段数据作为整体举办显示,主要是举办css和js操纵时较量利便.会自动换行(块级元素)
特点:段间距较量大
4.换行符标签br:汇报欣赏器需要在此位置换行
5.空格符标签 :汇报欣赏器在此位置增加空格
6.权重标签b:会将内容加黑显示i :会将内容斜体显示u:会将内容增加下划线del :增加中划线
权重标签可以随意叠加
注:
1标签的属性是对标签的成果进一步的增补 ,可以由开拓人员自由指定标签的属性值,来到达想要的显示结果。
2像素单元占据的是电脑屏幕的巨细,百分比占据的是欣赏器窗口的巨细。
<p> <u>东方网·演兵场4月6日报道</u>:<br>多家央媒克日会合报道了入列一年多的首艘国产航母山东舰,披露了其社区化糊口、官兵炊事和近防装备等诸多细节。演兵场留意到 </p> <p> <b>东方网</b>·演兵场<i>4月6日</i>报道:多家央媒克日会合报道了入列一年多的首艘国产航母山东舰,<del>披露了其社区化糊口、官兵炊事和近防装备等诸多细节。演兵场留意到</del> </p> <b><i><u><del>本日适合进修d</del></u></i></b>
文本标签全部代码
<html> <head> <meta charset="utf-8"/> <title>body标签进修</title></head><body> <h1>我是标题</h1> <h2>我是标题</h2> <h3>我是标题</h3> <h4>我是标题</h4> <h5>我是标题</h5> <h6>我是标题</h6> <hr size="20px" color="red"> <hr idth="40%"> <p> <u>东方网·演兵场4月6日报道</u>: <br>多家央媒克日会合报道了入列一年多的首艘国产航母山东舰,披露了其社区化糊口、官兵炊事和近防装备等诸多细节。演兵场留意到</p> <p><b>东方网</b>· 演兵场<i>4月6日</i>报道:多家央媒克日会合报道了入列一年多的首艘国产航母山东舰, <del>披露了其社区化糊口、官兵炊事和近防装备等诸多细节。演兵场留意到</del> </p><b><i><u><del>本日适合进修d</del></u></i></b></body></html>
body列表标签 1.无序列表ul
li :该标签中书写列表内容,一个1i标签代表列表中的一行数据
特点:默认数据前有一个黑圆圈标记.
2.有序列表ol
li :该标签中书写列表内容,一个1i标签代表列表中的一行数据
特点:
会自动的给列表举办顺序编码,名目从小到大而且是持续的。
属性:type:可以改变顺序编码的值,可以是1 a A I, ,默认利用阿拉伯数字举办顺序编码
3.自界说列表dl
dt :数据的标题
dd:数据的详细内容,一个dd暗示一 条数据、
