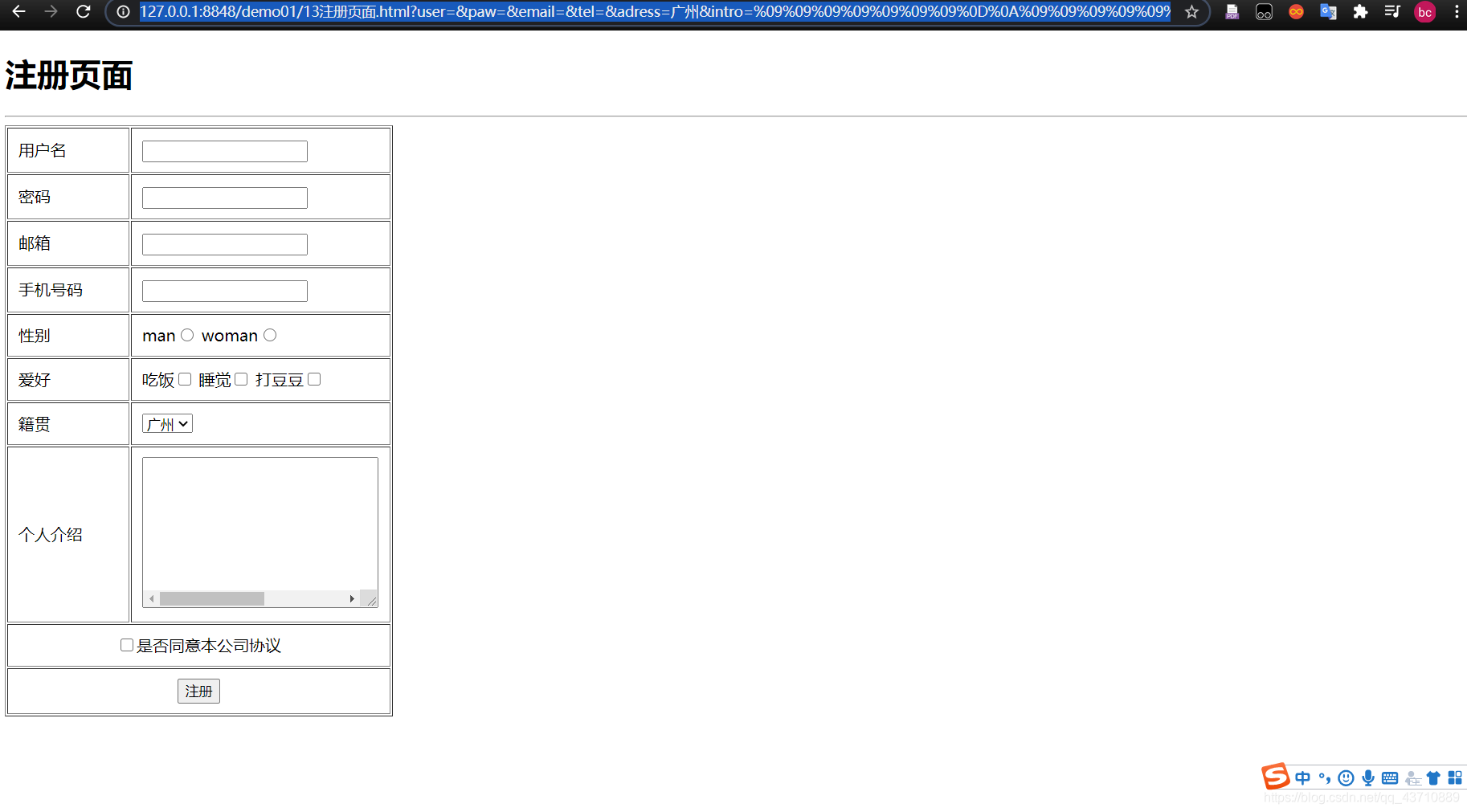
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>注册页面</title> </head> <body> <h1>注册页面</h1> <hr > <form action="" method="get"> <table cellpadding="10px" cellspacing=""> <tr> <td>用户名</td> <td><input type="text" value="" /></td> </tr> <tr> <td>暗码</td> <td><input type="password" /></td> </tr> <tr> <td>邮箱</td> <td><input type="email" value="" /></td> </tr> <tr> <td>手机号码</td> <td><input type="tel" value="" /></td> </tr> <tr> <td>性别</td> <td> man<input type="radio" value="1" /> woman<input type="radio" value="1" /> </td> </tr> <tr> <td>喜好</td> <td> 用饭<input type="checkbox" value="1" /> 睡觉<input type="checkbox" value="2" /> 打豆豆<input type="checkbox" value="3" /> </td> </tr> <tr> <td>籍贯</td> <td> <select> <option value="北京">北京</option> <option value="上海">上海</option> <option value="广州" selected="selected">广州</option> </select> </td> </tr> <tr> <td>小我私家先容</td> <td> <textarea rows="10px" cols="30px"> </textarea> </td> </tr> <tr> <td colspan="2"> <input type="checkbox" value="1" />是否同意本公司协议 </td> </tr> <tr> <td colspan="2"> <input type="submit" value="注册"/> </td> </tr> </table> </form> </body> </html>

到此这篇关于如何进修html的各类标签的文章就先容到这了,更多相关进修html标签内容请搜索剧本之家以前的文章或继承欣赏下面的相关文章但愿各人今后多多支持剧本之家!
您大概感乐趣的文章:
